Rais
14.Ноябрь.2016 21:56:49
1
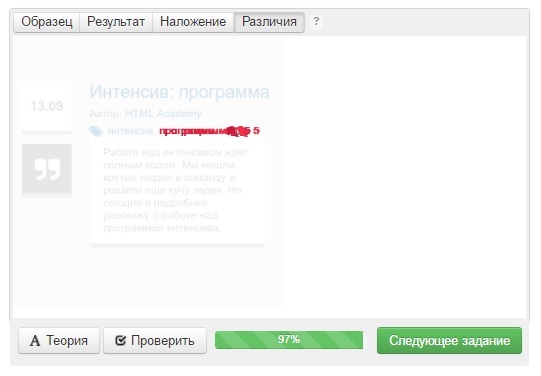
Не могу понять причину несоответствия, в чем же ошибка?
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: анонс поста</title>
</head>
<body>
<div class="post">
<div class="post-title">Интенсив: программа</div>
<div class="post-date">13.09</div>
<div class="post-type"></div>
<div class="post-author">
Автор: <a href="#">HTML Academy</a>
</div>
<div class="post-stats">
<div class="icon icon-tags"></div>
<a href="#">интенсив</a>,
<a href="#">программа</a>
</div>
<div class="post-stats">
<div class="icon icon-comments"></div>
<a href="#">5</a>
</div>
<div class="post-text">Работа над интенсивом идёт полным ходом. Мы нашли крутых людей в команду и решили еще кучу задач. Но сегодня я подробнее расскажу о работе над программой интенсива.</div>
</div>
</body>
</html>
html,
body {#7f8c8d ;#ecf0f1 ;#2980b9 ;#ffffff ;#bdc3c7 ;#2980b9 ;
.icon-tags {#ffffff ;#bdc3c7 ;#7f8c8d ;#bdc3c7 ;
Ineska
15.Ноябрь.2016 05:04:17
2
Здесь на самом деле больше ошибок, чем показано в различиях. Но меня интересует вот какой вопрос: что дает position: relative; для .post-title?
Rais
15.Ноябрь.2016 08:26:56
3
Ничего как оказалось, излишний пункт. Стоило бы задать относительно позиционирование заголовку, если бы у него была картинка которую было бы необходимо спозиционировать абсолютно. Я правильно размышляю?
Ineska
15.Ноябрь.2016 08:42:38
4
Почти)
Rais
15.Ноябрь.2016 08:49:17
5
За что зацепиться в остальном, чтобы понять недочеты и подвести код к идеалу?
Rais
15.Ноябрь.2016 09:55:52
6
Исправить было сложно, видимо еще не привык. Сделал все с нуля учел замечания и вот 100%:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 250px;
padding-top: 50px;
padding-left: 10px;
padding-right: 10px;
font-size: 12px;
font-family: "Arial", sans-serif;
line-height: 1.2;
color: #7f8c8d;
background: #ecf0f1;
}
.post {
margin-left: 75px;
}
.post-stats .icon {
position: absolute;
width: 15px;
height: 15px;
left: 0;
background-image: url("/assets/course14/post-challenge.png");
background-repeat: no-repeat;
}
.post-type,
.post-date {
position: absolute;
height: 55px;
width: 55px;
left: 10px;
border-bottom: 5px solid #bdc3c7;
}
.post-date {
line-height: 55px;
font-size: 15px;
font-weight: bold;
text-align: center;
background-color: #ffffff;
top: 50px;
}
.post-type {
background-image: url("/assets/course14/quotes.png");
background-repeat: no-repeat;
background-position: 50% 50%;
background-color: #7f8c8d;
top: 120px;
}
.post-title {
font-size: 20px;
color: #2980b9;
padding-bottom: 5px;
}
a {
text-decoration: none;
color: #2980b9;
}
.post-stats {
display: inline-block;
position: relative;
padding: 5px 10px 0px 20px;
}
.icon-tags {
background-position: 0 0;
}
.icon-comments {
background-position: -20px 0;
}
.post-text {
border-bottom: 5px solid #bdc3c7;
background-color: #ffffff;
padding: 10px 15px;
width: 165px;
}
Ineska
15.Ноябрь.2016 11:32:22
7
Неплохо, но есть вопрос: относительно чего рассчитываются координаты для .post-date и .post-type?
Rais
15.Ноябрь.2016 12:00:53
8
Просто шикарное замечание. Понял к чему вы клоните. У меня эти пункты выравнены по левому краю окна браузера. Исправил. Очень помогли разобраться, спасибо !
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 250px;
padding-top: 50px;
padding-left: 10px;
padding-right: 10px;
font-size: 12px;
font-family: "Arial", sans-serif;
line-height: 1.2;
color: #7f8c8d;
background: #ecf0f1;
}
.post {
position: relative; /* Исправил */
margin-left: 75px;
}
.post-stats .icon {
position: absolute;
width: 15px;
height: 15px;
left: 0;
background-image: url("/assets/course14/post-challenge.png");
background-repeat: no-repeat;
}
.post-type,
.post-date {
position: absolute;
height: 55px;
width: 55px;
left: -75px; /* Исправил */
border-bottom: 5px solid #bdc3c7;
}
.post-date {
line-height: 55px;
font-size: 15px;
font-weight: bold;
text-align: center;
background-color: #ffffff;
top: 0px; /* Исправил */
}
.post-type {
background-image: url("/assets/course14/quotes.png");
background-repeat: no-repeat;
background-position: 50% 50%;
background-color: #7f8c8d;
top: 70px; /* Исправил */
}
.post-title {
font-size: 20px;
color: #2980b9;
padding-bottom: 5px;
}
a {
text-decoration: none;
color: #2980b9;
}
.post-stats {
display: inline-block;
position: relative;
padding: 5px 10px 0px 20px;
}
.icon-tags {
background-position: 0 0;
}
.icon-comments {
background-position: -20px 0;
}
.post-text {
border-bottom: 5px solid #bdc3c7;
background-color: #ffffff;
padding: 10px 15px;
width: 165px;
}
/*
Все размеры, отступы, координаты, размеры шрифтов (не заданные в body) кратны 5 или 10.
Ардеса картинок:
/assets/course14/quotes.png
/assets/course14/post-challenge.png
Картинка "кавычки" выровнена по центру
*/
Ineska
15.Ноябрь.2016 12:18:02
9
Тогда еще одно маленькое замечание) Как избавиться от отрицательных координат?
Rais
15.Ноябрь.2016 12:31:59
10
Думаю нужно задать отступ справа (но тук возникает вопрос: использование отрицательных отступов является плохим тоном? или все таки их использование приемлемо?)
.post-type,right: 225px; #bdc3c7 ;
Этим параграфом вы тоже хотели подчеркнуть какую-то ошибку или я что-то не допонял?
.post {
Ineska
15.Ноябрь.2016 13:23:09
11
Я хотела, чтобы вы проследили закономерность. Получается, что вы сначала весь блок отодвигаете вправо на 75px, а потом два его дочерних абсолютно позиционированных блока выпихиваете за пределы обратно на 75px влево. Нарисуйте рамку вокруг блока .post, чтобы лучше понять, что я имею в виду.
Rais
15.Ноябрь.2016 13:51:42
12
Уловил нелогичность). Полагаю исправляется так:
padding-left: 75px;
1 лайк