<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: редактирование профиля</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Профиль</h1>
<form action="https://echo.htmlacademy.ru" method="post">
Ваш пол:
<label>
<input type="radio" name="gender" value="man">
Мужской
</label>
<label>
<input checked type="radio" name="gender" value="woman">
Женский
</label><br>
<label for="month-field">Месяц</label> и <label for="year-field">год рождения:</label><br>
<select name="month" id="month-field">
<option>Январь</option>
</select>
<select name="year" id="year-field">
<option>1990</option>
</select><br>
<label for="knowledge-field">Знакомые технологии:</label><br>
<select multiple size="4" name="knowledge" id="knowledge-field">
<option value="html">HTML</option>
<option value="css" selected>CSS</option>
<option value="javascript">JavaScript</option>
<option value="nodejs">Node.js</option>
</select><br>
<label>
Фото:
<input type="file" name="photo">
</label>
<input type="submit" value="Сохранить">
</form>
</body>
</html>
Здесь не надо делить на 2 label.
Но ведь нельзя запихать в один label два select’a?
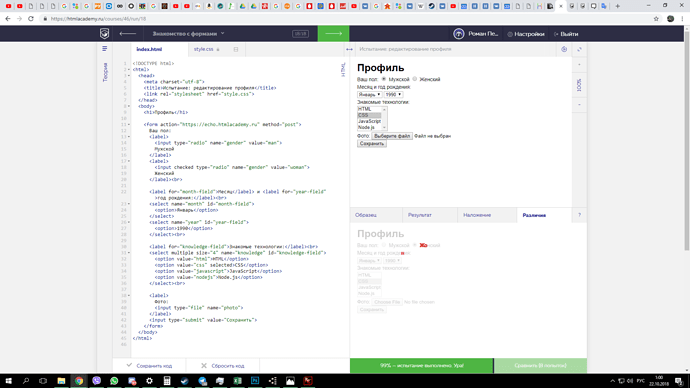
UPD Окей, я сделал label только для первого select (месяц), вроде стало лучше, но слово “Женский” все равно горит красным и по-прежнему 99%. Там-то что не так?
У меня тоже самое выходило. Если убрать лейблы совсем, то будет 100% )
1 лайк
Все дело в пробелах.
Испытание: редактирование профиляПрофиль
<form action="https://echo.htmlacademy.ru" method="post" enctype=' multipart/form-data'>
<label>Ваш пол: <input type="radio" name="question-one" value="Men"> Мужской <input type="radio" name="question-one" value="Women" checked> Женский
</label>
<br>
Месяц и год рождения:
<br>
<select>
<option value='Январь'> Январь</option>
</select>
<select>
<option value='1990'> 1990</option>
</select>
<br>
<label>
Знакомые технологии:
<br>
<select size=4>
<option value='HTML'>HTML</option>
<option value='CSS' selected>CSS</option>
<option value='JavaScript'>JavaScript</option>
<option value='Node.js'>Node.js</option>
</select>
</label>
<br>
<label>
Фото: <input type='file' value='Choose File'>
</label>
<input type='submit' value='Сохранить'>
</form>