
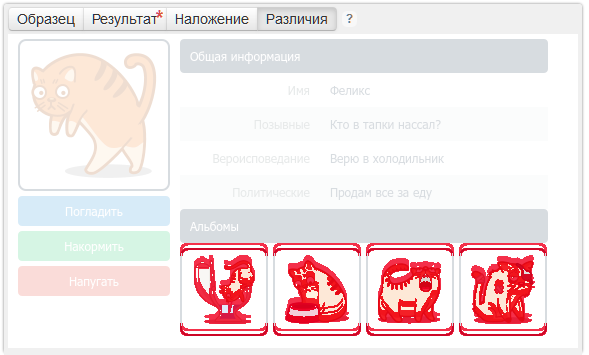
Никак не получается опустить изображения ниже, как в образце. Что я сделала не так?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 550px;
height: 300px;
font-size: 12px;
font-family: Tahoma, Arial, sans-serif;
}
.profile {
padding: 5px 10px;
}
.profile img {
display: block;
padding: 10px;
border: 2px solid #34495e;
border-radius: 8px;
}
.profile .photo {
float: left;
width: 152px;
}
.profile .info {
float: left;
width: 368px;
margin-left: 10px;
}
.info #info-title, .profile .info h2 {
margin: 0 !important;
padding: 10px !important;
font-weight: normal;
font-size: 12px;
color: #ffffff;
background: #34495e;
border-radius: 4px;
}
.profile .fact div{
padding: 10px;
background: white;
}
.fact:nth-child(odd) div{
background: #ecf0f1;
}
.fact::after {
content: “”;
display: table;
clear: both;
}
.info .fact .title {
float: left;
width: 120px;
text-align: right;
color: #7f8c8d;
}
.info .fact .value {
margin-left: 140px;
color: #34495e;
}
#miska {
float: left;
margin-right: 5px;
}
.albums img {
float: left;
margin-right: 5px;
}
.albums img:last-child {
margin-right: 0;
}
.profile .button {
display: block;
height: 30px;
margin: 5px 0;
line-height: 30px;
text-align: center;
color: #ffffff;
border-radius: 4px;
}
.profile .stroke {
background: #3498db;
}
.profile .feed {
background: #2ecc71;
}
.profile .startle {
background: #e74c3c;
}