Всем привет!
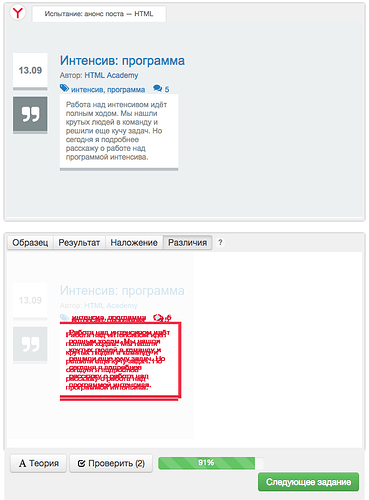
Прошла испытание на 91%, помогите разобраться, что не так, что лишнее, что убрать можно.) Хочу почистить код, но у самой уже глаз замылился. Заранее спасибо!
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 250px;
padding-top: 50px;
padding-left: 10px;
padding-right: 10px;
font-size: 12px;
font-family: “Arial”, sans-serif;
line-height: 1.2;
color: #7f8c8d;
background: #ecf0f1;
}
.post-stats .icon {
width: 15px;
height: 15px;
}
/*
Все размеры, отступы, координаты, размеры шрифтов (не заданные в body) кратны 5 или 10.
Ардеса картинок:
/assets/course14/quotes.png
/assets/course14/post-challenge.png
Картинка “кавычки” выровнена по центру
*/
.post {
padding:0;
margin:0;
width:300px;
display:inline-block;
position:relative;
}
.post-title {
margin-left:75px;
font-size:20px;
color:#2980b9;
}
.post-date {
height:55px;
width:55px;
background: #ffffff;
border-bottom: 5px solid #bdc3c7;
text-align:center;
line-height:55px;
vertical-align:middle;
position:absolute;
font-size:15px;
margin:5px;
top:-5px;
left:-5px;
font-weight:bolder;
}
.post-type {
background-color: #7f8c8d;
height:55px;
width:55px;
margin:5px;
background-image: url("/assets/course14/quotes.png");
background-repeat:no-repeat;
background-position:50% 50%;
border-bottom:5px solid #bdc3c7;
position:absolute;
top:65px;
left:-5px;
}
.post-author {
color: #7f8c8d;
margin:5px;
margin-left:75px;
}
.post-author a {
color: #2980b9;
text-decoration:none;
}
.post-stats {
display: inline-block;
margin-left:75px;
margin-right:-65px;
}
.post-stats a {
color:#2980b9;
text-decoration:none;
}
.post-stats .icon {
display:inline-block;
background-image:url("/assets/course14/post-challenge.png");
background-repeat:no-repeat;
}
.post-stats .icon-tags {
background-position:0 0;
}
.post-stats .icon-comments {
background-position:-20px 0;
}
.post-text {
background: #ffffff;
width:170px;
margin-left:75px;
padding:10px;
border-bottom:5px solid #bdc3c7;
}