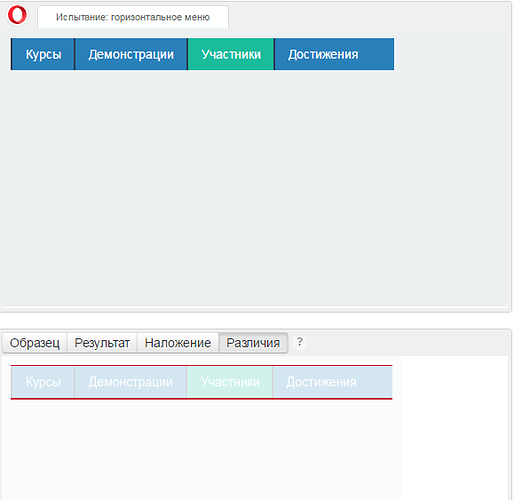
Вроде все верно, но при наложении результат не сходится. Подскажите, что не так?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 430px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
list-style: none;
margin: 10px;
padding: 0px;
white-space: nowrap;
}
.main-menu a {
padding: 10px 15px;
text-decoration: none;
border-left: 2px solid #2c3e50;
margin-left: -10px;
background-color: #2980b9;
color: #ffffff;
}
.main-menu li {
display: inline-block;
margin-right: 5px;
}
.main-menu .active a {
background-color: #1abc9c;
}
.main-menu li:last-child a {
padding-right: 40px;
}