Добрый день,
Возникла такая проблема не могу найти ошибку в коде. Предыдущие темы просмотрел, но аналогов к сожалению не обнаружил.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
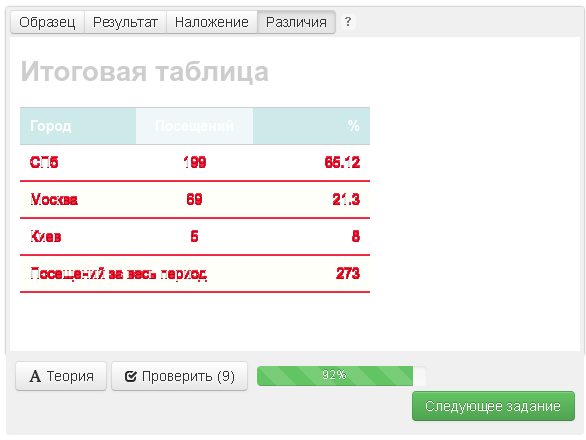
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="th-1">Город</th>
<th class="th-2">Посещений</th>
<th class="th-3">%</th>
</tr>
<tr>
<tr class="raw-1">
<td class="column-1">СПб</td>
<td class="column-2">199</td>
<td class="column-3">65.12</td>
</tr>
<tr class="raw-2">
<td class="column-1">Москва</td>
<td class="column-2">69</td>
<td class="column-3">21.3</td>
</tr>
<tr class="raw-1">
<td class="column-1">Киев</td>
<td class="column-2">5</td>
<td class="column-3">8</td>
</tr>
<tr class="raw-2">
<td colspan="2" class="column-1">Посещений за весь период</td>
<td class="column-3">273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
border-top: 1px solid black;
border-bottom: 1px solid black;
padding: 10px;
color: white;
}
tr{
}
td {
border-bottom: 1px solid lightgray;
padding: 10px;
}
.th-1 {
background-color: darkcyan;
text-align: left;
width: 33%;
}
.th-2 {
background-color: lightblue;
text-align: center;
width: 33%;
}
.th-3 {
background-color: darkcyan;
text-align: right;
width: 33%;
}
.column-1 {
width: 33%;
}
.column-2 {
text-align: center;
width: 33%;
}
.column-3 {
text-align: right;
width: 33%;
}
.raw-1 {
background-color: white;
}
.raw-2 {
background-color: lightyellow;