Enot16
15.Ноябрь.2016 05:51:09
1
<table>
<tr>
<th class="text1">Город</th>
<th class="colorth" class="text2">Посещений</th>
<th class="text3">%</th>
</tr>
<tr>
<td>СПб</td>
<td class="text2">199</td>
<td class="text3">65.12</td>
</tr>
<tr class="col1">
<td>Москва</td>
<td class="text2">69</td>
<td class="text3">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td class="text2">5</td>
<td class="text3">8</td>
</tr>
<tr class="col2">
<td colspan="2">Посещений за весь период</td>
<td class="text3">273</td>
</tr>
</table>
</body>
body {
table {
th {
}
td {
}
.col1 {
}
.col2 {
}
.colorth {
}
.text1 {
}
.text2 {
}
.text3 {
}
Ineska
15.Ноябрь.2016 07:04:05
2
При такой записи два класса к элементу не применяются.<th class="colorth text2">Посещений</th>
.col1 {
}
.col2 {
}
Два одинаковых правила писать не надо. Первое вы можете использовать сколько угодно раз, для любого элемента. Классы могут повторяться, а вот id - нет.
Enot16
15.Ноябрь.2016 07:50:13
3
Все получилось! Большое спасибо)
тоже различия есть в таблице.
th { width: 33%;
КОД
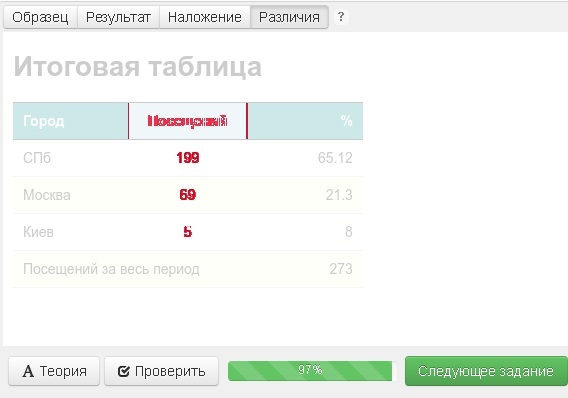
Испытание: итоговая таблица
Итоговая таблица
<th class="th1">Город </th>
<th class="row">Посещений </th>
<th class="row-1"> % </th>
<tr>
<td class="th1">
СПб </td>
<td class="th2">199 </td>
<td> 65.12 </td>
</tr>
<tr class="row-4">
<td class="th1">Москва </td>
<td class="th2"> 69 </td>
<td>21.3 </td>
</tr>
<tr>
<td class="th1"> Киев </td>
<td class="th2"> 5 </td>
<td> 8 </td>
</tr>
<tr class="row-4">
<td class=th1 colspan="2">
Посещений за весь период </td>
<td class="row-3"> 273 </td>
</tr>
Ineska
09.Декабрь.2016 13:34:04
5
Свойство должно задаваться для table.
исправила, но все равно что-то не так.
Tala
11.Декабрь.2016 09:52:01
7
вот это свойство зачем?
Jane_Zemlyanskaya:
table {
разве у таблицы есть рамка?
Tala
11.Декабрь.2016 09:54:40
8
И вот такие дублирования :[quote]
тоже лишнее - первая строка уже включает в себя паддинг справа.
проблема с отступом, но margin особо не помогает
Tala
11.Декабрь.2016 14:30:44
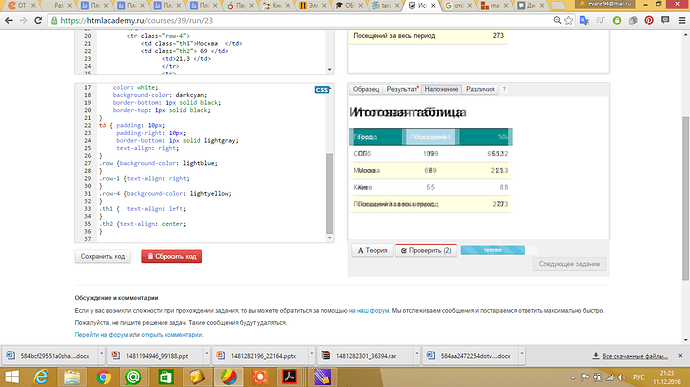
10
показывайте ваш последний вариант кода - и SCC и HTML
body {
}
th { width: 33%;
<body>
<table>
<h1> Итоговая таблица</h1>
<th class="th1">Город </th>
<th class="row">Посещений </th>
<th class="row-1"> % </th>
<tr>
<td class="th1">
СПб </td>
<td class="th2">199 </td>
<td> 65.12 </td>
</tr>
<tr class="row-4">
<td class="th1">Москва </td>
<td class="th2"> 69 </td>
<td>21.3 </td>
</tr>
<tr>
<td class="th1"> Киев </td>
<td class="th2"> 5 </td>
<td> 8 </td>
</tr>
<tr class="row-4">
<td class=th1 colspan="2">
Посещений за весь период </td>
<td class="row-3"> 273 </td>
</tr>
Ineska
11.Декабрь.2016 14:50:38
12
Jane_Zemlyanskaya:
padding: o 10px;
Ноль и буква “о” - это разные символы.