vova11
06.Февраль.2017 07:19:01
1
Испытание: итоговая таблица
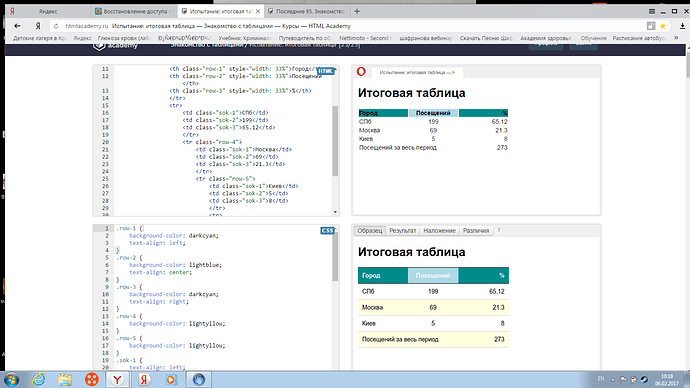
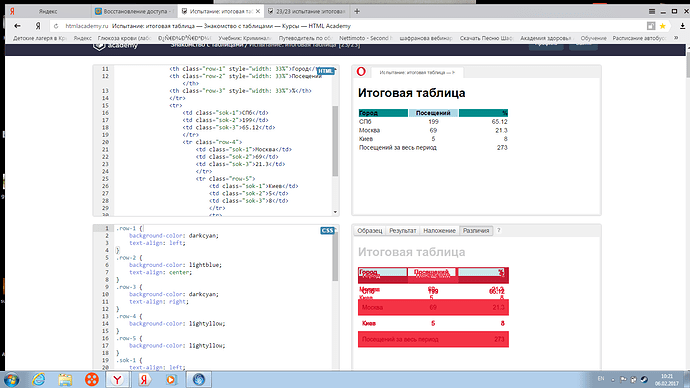
Итоговая таблица
Город
Посещений
%
СПб
199
65.12
Москва
69
21.3
Киев
5
8
Посещений за весь период
273
</body>
Испытание: итоговая таблица
Итоговая таблица
Город
Посещений
%
СПб
199
65.12
Москва
69
21.3
Киев
5
8
Посещений за весь период
273
</body>
`Текст "как есть" (без применения форматирования)`
css
.row-1 {
body {
table {
}
th {
td {
Текст "как есть" (без применения форматирования)
Ineska
06.Февраль.2017 08:14:35
2
Название цвета неправильно написано.</> в редакторе сообщений.
vova11
06.Февраль.2017 08:36:40
3
Испытание: итоговая таблица
Итоговая таблица
Город
Посещений
%
СПб
199
65.12
Москва
69
21.3
Киев
5
8
Посещений за весь период
273
</body>
`Текст "как есть" (без применения форматирования)`
Испытание: итоговая таблица
Итоговая таблица
Город
Посещений
%
СПб
199
65.12
Москва
69
21.3
Киев
5
8
Посещений за весь период
273
</body>
Ineska
06.Февраль.2017 08:38:37
4
Попробуйте вставить только тег body.
vova11
06.Февраль.2017 08:43:13
5
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="row-1" style="width: 33%">Город</th>
<th class="row-2" style="width: 33%">Посещений</th>
<th class="row-3" style="width: 33%">%</th>
</tr>
<tr>
<td class="sok-1">СПб</td>
<td class="sok-2">199</td>
<td class="sok-3">65.12</td>
</tr>
<tr>
<td class="sok-1">Москва</td>
<td class="sok-2">69</td>
<td class="sok-3">21.3</td>
</tr>
<tr>
<td class="sok-1">Киев</td>
<td class="sok-2">5</td>
<td class="sok-3">8</td>
</tr>
<tr>
<td colspan="2" class="sok-1">Посещений за весь период</td>
<td class="sok-3">273</td>
</tr>
</table>
</body>
Ineska
06.Февраль.2017 08:48:00
6
Не хватает закрывающей фигурной скобки в правиле для body и черной рамки снизу у th.
vova11
06.Февраль.2017 09:03:26
7
Cпасибо.Я бы и не заметил этой скобки.
Я тоже не понимала как сделать, но решила сократить, тк в строке 2 и 4(row-3) все желтым цветом , а в строке 1 и 3 белым, то я решила, что стоит написать в html вот так:
css: