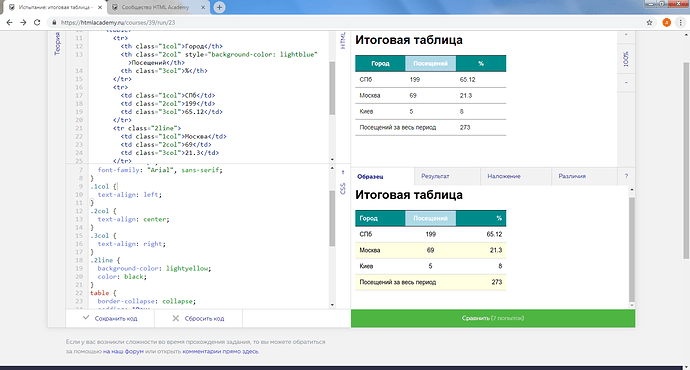
Не активируются классы в CSS, что не так написано? текст не двигается ни вправо, ни влево, ни по центру не становится, даже цвет не могу изменить.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="1col">Город</th>
<th class="2col" style="background-color: lightblue">Посещений</th>
<th class="3col">%</th>
</tr>
<tr>
<td class="1col">СПб</td>
<td class="2col">199</td>
<td class="3col">65.12</td>
</tr>
<tr class="2line">
<td class="1col">Москва</td>
<td class="2col">69</td>
<td class="3col">21.3</td>
</tr>
<tr>
<td class="1col">Киев</td>
<td class="2col">5</td>
<td class="3col">8</td>
</tr>
<tr class="2line">
<td colspan="2">Посещений за весь период</td>
<td class="3col">273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
.1col {
text-align: left;
}
.2col {
text-align: center;
}
.3col {
text-align: right;
}
.2line {
background-color: lightyellow;
color: black;
}
table {
border-collapse: collapse;
padding: 10px;
}
th {
width: 33%;
border-bottom: 1px solid black;
border-top: 1px solid black;
padding: 10px;
color: white;
background-color: darkcyan;
}
td {
width: 33%;
border-bottom: 1px solid gray;
padding: 10px;
color: black;
}
Ineska
2
Возможно дело в названиях классов, которые вы выбрали. Попробуйте не использовать в начале названий цифры.
1 лайк
Спасибо, помогло. Поменяв названия все стало гуд)
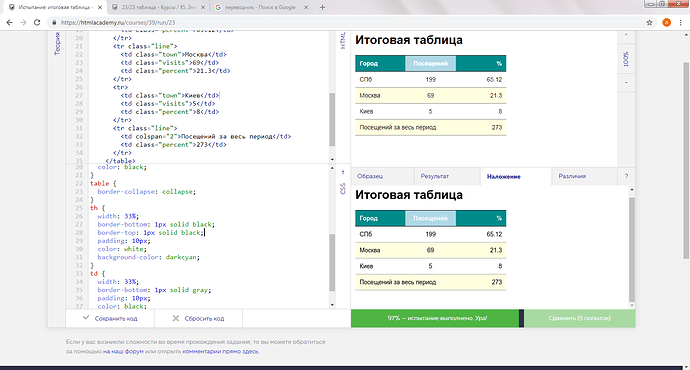
97% набралось. А что бы 100% было где переписать или подправить?
Ineska
5
Покажите код, я не могу знать, как у вас всё на данный момент.
Испытание: итоговая таблица
Итоговая таблица
| Город |
Посещений |
% |
| СПб |
199 |
65.12 |
| Москва |
69 |
21.3 |
| Киев |
5 |
8 |
| Посещений за весь период |
273 |
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
.town {
text-align: left;
}
.visits {
text-align: center;
}
.percent {
text-align: right;
}
.line {
background-color: lightyellow;
color: black;
}
table {
border-collapse: collapse;
}
th {
width: 33%;
border-bottom: 1px solid black;
border-top: 1px solid black;
padding: 10px;
color: white;
background-color: darkcyan;
}
td {
width: 33%;
border-bottom: 1px solid gray;
padding: 10px;
color: black;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="town">Город</th>
<th class="visits" style="background-color: lightblue">Посещений</th>
<th class="percent">%</th>
</tr>
<tr>
<td class="town">СПб</td>
<td class="visits">199</td>
<td class="percent">65.12</td>
</tr>
<tr class="line">
<td class="town">Москва</td>
<td class="visits">69</td>
<td class="percent">21.3</td>
</tr>
<tr>
<td class="town">Киев</td>
<td class="visits">5</td>
<td class="percent">8</td>
</tr>
<tr class="line">
<td colspan="2">Посещений за весь период</td>
<td class="percent">273</td>
</tr>
</table>
</body>
</html>`Текст "как есть" (без применения форматирования)`
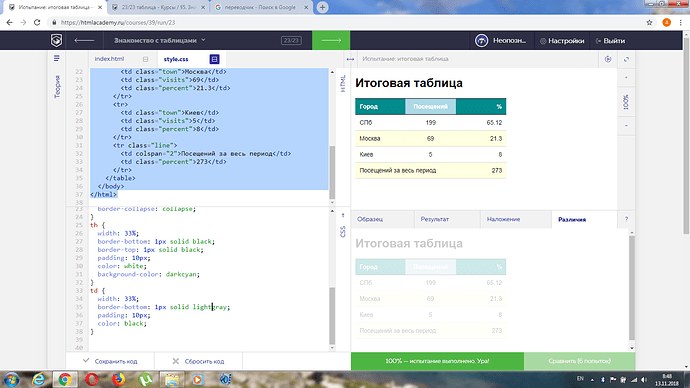
Для строк измените название цвета рамок (цвета перечислены в теории к испытанию).
1 лайк