Все вроде сделал на 97%, дальше пропускает, не знаю как, но код работает))
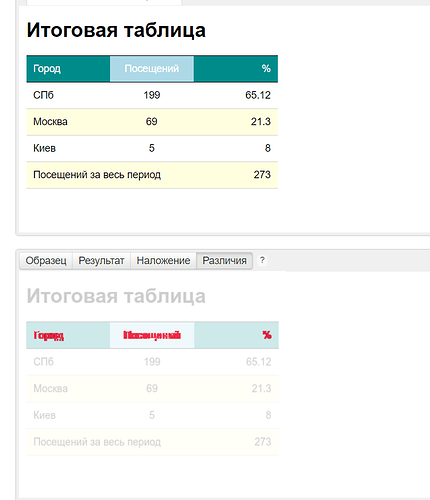
Интересует почему в вкладке Различия, собственно, есть различия?
HTML:
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr class="row-1">
<td align="left" width="33%">Город</td>
<td class="colspan" width="33%">Посещений</td>
<td align="right" width="33%">%</td>
</tr>
<tr class="row-2">
<td>СПб</td>
<td align="center">199</td>
<td align="right">65.12</td>
</tr>
<tr class="row-3">
<td>Москва</td>
<td align="center">69</td>
<td align="right">21.3</td>
</tr>
<tr class="row-4">
<td>Киев</td>
<td align="center">5</td>
<td align="right">8</td>
</tr>
<tr class="row-5">
<td colspan="2">Посещений за весь период</td>
<td align="right" colspan="2">273</td>
</tr>
</table>
</body>
</html>
CSS:
**body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border-collapse: collapse;
border-top: 1px solid black;
}
tr{
border: 1px solid lightgrey;
border-left: none;
border-right: none;
border-top: none
}
td{
padding: 10px;
}
.row-1{
background-color: darkcyan;
color: white;
text-align: center;
border-bottom: 1px solid black;
}
.row-2{
background-color: white;
}
.row-3{
background-color: lightyellow;
}
.row-4{
background-color: white;
}
.row-5{
background-color: lightyellow;
}
.colspan{
background-color: lightblue;
}