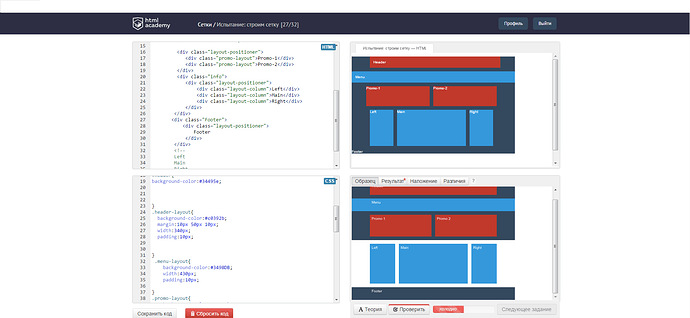
Застрял на нескольких моментах,в вёрстке новичок,поэтому буду рад,если укажете на ошибки,там, где расположена таблица, не могу сделать белый фон.Второе,что хотелось бы спросить,как двигать слова внутри дивов,при помощи паддинга это не удаётся,так как полностью двигается весь блок.
.header{
background-color:#34495e;
}
.header-layout{
background-color:#c0392b;
margin:10px 50px 10px;
width:340px;
padding:10px;
}
.menu-layout{
background-color:#3498DB;
width:430px;
padding:10px;
}
.promo-layout{
background-color:#c0392b;
min-height:55px;
width:175px;
margin-bottom:10px;
margin-top:10px;
}
.promo-layout:first-child{
float:left;
margin-left:40px;
}
.promo-layout:last-child{
float:right;
margin-right:50px;
}
.layout-column{
background-color:#3498DB;
display:table;
min-height:100px;
margin-bottom:10px;
margin-right:10px;
}
.layout-column:first-child{
float:left;
width:65px;
margin-left:50px;
}
.layout-column:nth-child(2){
float:left;
width:190px;
}
.layout-column:last-child{
width:65px;
}
.Footer{
width:10px;
background-color:#34495e;
}