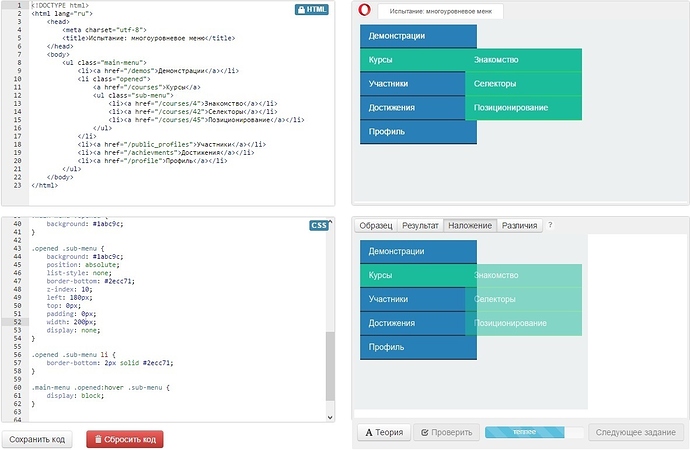
При наложении получается 100% совпадение, но задание не засчитывается.
Подскажите, пожалуйста, что не так в коде?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 380px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
padding: 0px;
margin: 0px;
width: 200px;
}
.main-menu > li {
position: relative;
background: #2980b9;
border-bottom: 2px solid #2c3e50;
list-style: none;
}
.main-menu a {
text-decoration: none;
display: block;
padding: 10px 15px;
color: #ffffff;
}
.main-menu .opened {
background: #1abc9c;
}
.opened .sub-menu {
background: #1abc9c;
position: absolute;
list-style: none;
border-bottom: #2ecc71;
z-index: 10;
left: 180px;
top: 0px;
padding: 0px;
width: 200px;
display: none;
}
.opened .sub-menu li {
border-bottom: 2px solid #2ecc71;
}
.main-menu .opened:hover .sub-menu {
display: block;
}