Доброго времени суток. Подскажите почему не срабатывает так как я написал. Я почитал на форуме что отдельно писать надо. Но почему не срабатывает так как я написал. Наверное где-то есть “конфликт” ??? Т.е почему надо отдельно писать.
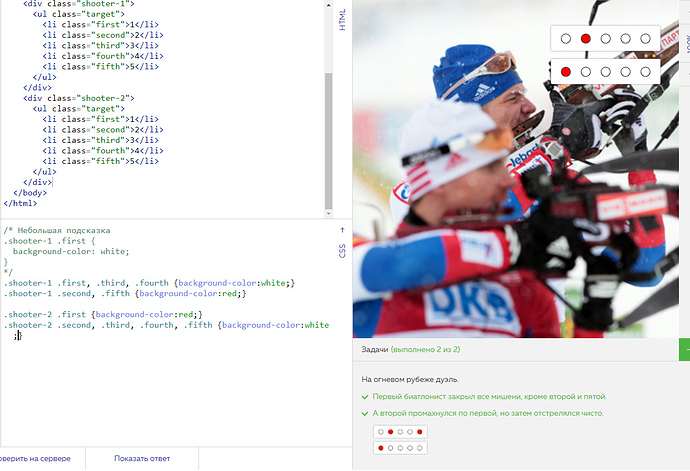
.shooter-1 .first, .third, .fourth {background-color:white;}
.shooter-1 .second, .fifth {background-color:red;}
.shooter-2 .first {background-color:red;}
.shooter-2 .second, .third, .fourth, .fifth {background-color:white;}
Для наглядности изменим в последнем правиле цвет:
.shooter-2 .second,
.third,
.fourth,
.fifth {
background-color:green;
}
и прочитаем по-русски:
применить цвет фона для элемента с классом .second, который находится ВНУТРИ элемента с классом .shooter-2.
и
применить цвет фона для элементов с классом .third, .fourth, .fifth ВО ВСЁМ ДОКУМЕНТЕ.
В правилах выше во всём документе .third, .fourth окрашивали мишени в белый цвет, .fifth – в красный.
Последнее правило перекрасило всё это в зелёный…
1 лайк
Ух-ты. Спасибо ОГРОМНОЕ. Сам понять не мог. Очень доступно все объяснили.
Вообще-то объяснил криво и наспех.
Больше экспериментируйте и всё станет понятнее…
Да, я немного по экспериментировал с вашим пример.