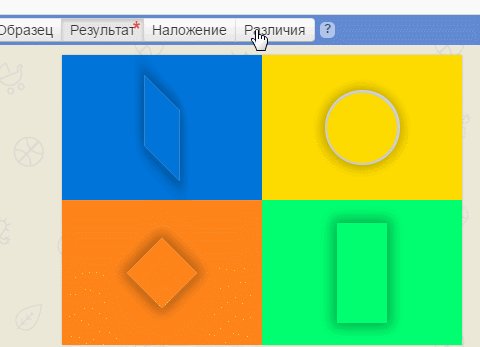
Подскажите пож-ста, что не так с shadow?

.piece-2 {
.size(70px,70px);
.round();
.shadow();
.absolute-center();
}
.piece-3 { .shadow();
.absolute-center();
.size(50px,50px);
.rotate(135deg);
}Подскажите пож-ста, что не так с shadow?

.piece-2 {
.size(70px,70px);
.round();
.shadow();
.absolute-center();
}
.piece-3 { .shadow();
.absolute-center();
.size(50px,50px);
.rotate(135deg);
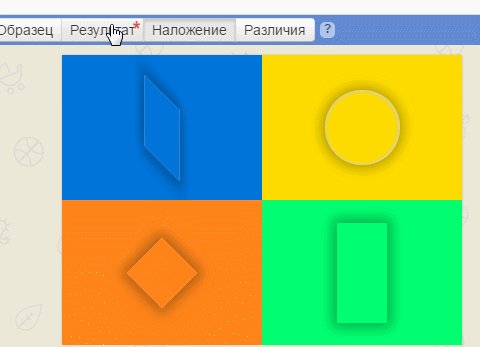
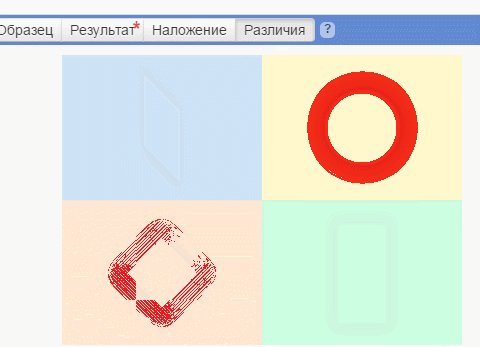
}Научным путем понял проблема в size… но вот к 3ему примеру подобрать не могу. 99% и все.
.piece-3 { .shadow(); .absolute-center(); .size(50px,50px); .rotate(135deg); }
.rotate(45deg); надо было… я перекрутил.
.shadow() можно убрать
уже прописано для
.piece {
.shadow();
.square(10px);
}
в 4 куске вообще можно без трансформации обойтись
.piece-4 {
.absolute-center();
.size(50px; 100px)
}
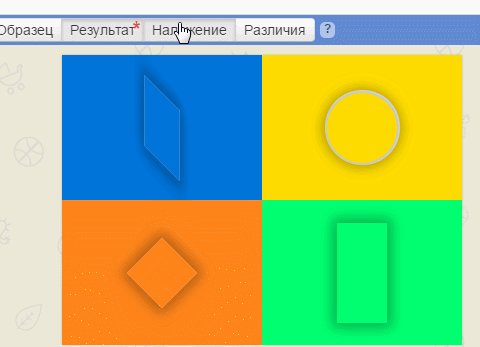
100%
.piece-1 {
.absolute-center();
.size(50px,50px);
.rotateSkew(45deg);
}
.piece-2 {
.absolute-center();
.square(75px);
.round();
}
.piece-3 {
.absolute-center();
.size(50px,50px);
.rotate(45deg);
}
.piece-4 {
.absolute-center;
.size(50px,100px);
}