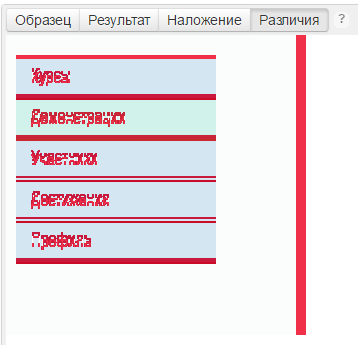
Вот какая картина в наложении. Как избавиться от этого различия?

html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding-top: 20px;
padding-left: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.menu {
padding: 0;
margin: 0;
list-style: none;
width: 200px;
}
.menu li {
background: #2980b9;
}
.menu a {
display: block;
border-bottom: 2px solid #2c3e50;
color: white;
text-decoration: none;
padding: 10px 15px;
}
.menu .active a {
border-bottom: 2px solid #2ecc71;
background: #1abc9c;
}