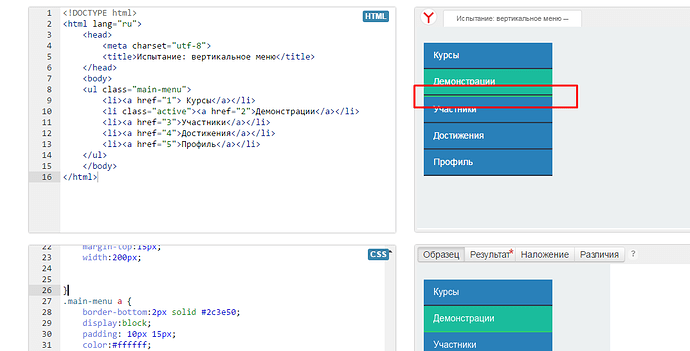
Добрый день! Не получается убрать двойную рамку у активного элемента, отрицательные отступы не дают результат.
<ul class="main-menu">
<li><a href="1"> Курсы</a></li>
<li class="active"><a href="2">Демонстрации</a></li>
<li><a href="3">Участники</a></li>
<li><a href="4">Достижения</a></li>
<li><a href="5">Профиль</a></li>
</ul>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
list-style:none;
color:#ffffff;
background-color:#2980b9;
padding:0px;
margin-top:15px;
width:200px;
}
.main-menu a {
border-bottom:2px solid #2c3e50;
display:block;
padding: 10px 15px;
color:#ffffff;
text-decoration:none;
}
.main-menu .active {
background-color:#1abc9c;
border-bottom:2px solid #2ecc71;
}