<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
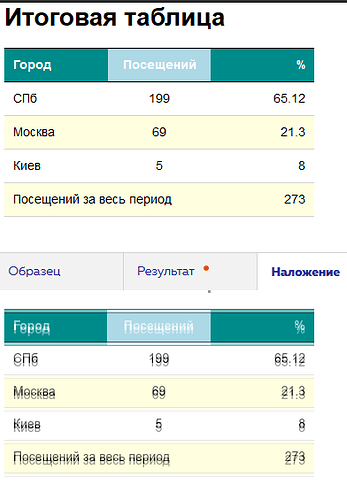
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class='column1'>Город</th>
<th class='column2'>Посещений</th>
<th class='column3'>%</th>
</tr>
<tr>
<td class='column1'>СПб</td>
<td class='column2'>199</td>
<td class='column3'>65.12</td>
</tr>
<tr class='rowstyle'>
<td class='column1'>Москва</td>
<td class='column2'>69</td>
<td class='column3'>21.3</td>
</tr>
<tr>
<td class='column1'>Киев</td>
<td class='column2'>5</td>
<td class='column3'>8</td>
</tr>
<tr class='rowstyle'>
<td colspan='2' class='column1'>Посещений за весь период</td>
<td class='column3'>273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
h1{padding-top:15px;
}
table{
border-collapse:collapse;
font-size:14px;
width:100%;
}
th{
border-top:1px solid black;
border-bottom:1px solid black;
color:white;
padding:10px;
}
.column1{
text-align:left;
width:33%;
}
.column2{
text-align:center;
width:33%;
}
.column3{
text-align:right;
width:33%;
}
th.column1{
background-color:darkcyan;
}
th.column2{
background-color:lightblue;
}
th.column3{
background-color:darkcyan;
}
tr{
border-bottom:1px solid lightgray;
}
tr.rowstyle{
background-color:lightyellow;
}
td{
padding:10px;
}лишнее
Без этой шляпы не выдаёт даже 80%.
С ней - 88%.
h1{padding-top:15px; } лишнее
<!DOCTYPE html> куда-то убежал однако
1 лайк
Мерси, 100%. Как и в какой момент я его удалил-непонятно.