<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<div class="page-header">
<div class="header-top">
<div class="logo">
<img src="img/logo.png">
</div>
<ul>
<li><a href="#">История</a> </li>
<li> <a href="#">Производство</a> </li>
<li> <a href="#">Ассортимент</a> </li>
<li> <a href="#">Где купить</a> </li>
</ul>
</div>
<p>Крафтовый квас<br>
всему голова!</p>
</div>
<div class="news">
<h2>Новинки</h2>
<div class="new-1">
<h3>Вахтёр</h3>
<div class="mix">
<table>
<tr>
<td>Алк. < 1%</td>
</tr>
<tr>
<td>Ккал: 35</td>
</tr>
</table>
</div>
<div class="mix1">
<p>Ржаной хлеб, Вода, Солод, Соль</p>
</div>
<img src="img/bottle-left.jpg" alt="Вахтер">
<div class="mix2">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для
вечерних приключений!</p>
<a class="bth" href="#">Подробнее</a>
<a class="bth" href="#">Купить</a>
<strong>150 Р.</strong>
</div>
</div>
<div class="new-1">
<h3>Романтик</h3>
<div class="mix">
<tabel>
<tr>
<td>Алк. < 0,5%</td>
</tr>
<tr>
<td>Ккал: 27</td>
</tr>
</tabel>
</div>
<div class="mix1">
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
</div>
<img src="img/bottle-right.jpg" alt="Романтик">
<div class="mix2">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение
всего дня. </p>
<a class="bth" href="#">Подробнее</a>
<a class="bth" href="#">Купить</a>
<strong>90 Р.</strong>
</div>
</div>
</div>
<br>
<div class="features">
<ul>
<li class="features-item">
<h2>>Варим сами</h2>
<p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p>
</li>
<li class="features-item">
<h2>Своё, родное</h2>
<p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p>
</li>
<li class="features-item">
<h2>Не экономим</h2>
<p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p>
</li>
</ul>
</div>
<br>
<div class="history">
<h2>Немного истории</h2>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>источник: <a target="_blank" href="https://ru.wikipedia.org">ru.wikipedia.org</a>
</i> <br>
<img src="img/wiki-1.png" width="200" height="101">
</dt>
<dd>
<p>Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет
древнерусское
происхождение. Помимо России квас готовят в Белоруссии, Сербии,
Македонии, Словакии и
многих других странах, но называется он везде одинаково — квас.
</p>
</dd>
<dt>
<h3>Классификация кваса</h3>
</dt>
<i>источник: <a target="_blank" href="https://ru.wikipedia.org">ru.wikipedia.org</a></i>
<br>
<img src="img/wiki-2.png" width="200" height="101">
<dd>
<p>По российскому ГОСТу для промышленного изготовления — это
напиток с объёмной долей
этилового спирта не более 1,2%, изготовленный в результате
незавершённого спиртового и
молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<div class="press">
<h2>Пресса о нас</h2>
<div class="press-list">
<blockquote class="perss-item">
<p>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового
кваса. Да,
да, вы не ослышались! Спасибо Арсену и Руслану за то, что предоставили
целую бочку своего
напитка!</p>
<cite>Газета столичный Стольник</cite>
<a href="#">Читать далее</a>
</blockquote>
</div>
</div>
</body>
</html>
Сложно проверить весь код просто на глаз вообще без табуляции. Я не берусь тут подсчитать закрыты ли все парные теги и нет ли лишних, а также что во что входит.
Как минимум, в разделе где указываются Алк. и Ккал Вы использовали тег table с опечаткой в обоих тегах (открывающем и закрывающем). И перед DOCTYPE нет !. Также Алк. и <1%, Ккал: и 35 - это отдельные ячейки таблицы с выравниванием текста по левому краю. В разделе history у вас img и i не входит ни в тег dt, ни в тег dd - это неверно. В раздел press Вы включаете теги dt и dd без объявления dl (если Вы имели ввиду повторяющийся dl в начале раздела history - подход не верный, нельзя элементы из этой секции растягивать/разделять на другие, тем более структура самого тега dl подразумевает наличие в нем лишь тегов dt и dd строго попарно). Вообще применение dl/dt/dd для раздела press не верно - ведь теоретически под заголовком “Пресса о нас” можно разместить несколько цитат из разных статей, но для тега dt не может быть нескольких тегов dd.
Если помните, я советовала Вам воспользоваться редактором Sublime Text. Поверьте, это очень хороший инструмент. Помимо табуляции он поддерживает синтаксис многих языков программирования - в том числе и html. Т.е. при наборе тегов он будет вам “подсказывать” теги по первым набранным символам (как при запросах в поисковой строке Google) - это поможет избежать опечаток. И он сам проставит нужный закрывающий тег - Вам нужно будет набрать только </ и он продолжит его.
Самая большая Ваша проблема - что Вы не видите структуру документа, потому что не используете табуляцию. Документ html можно представить в виде бесконечной комнаты с входной дверью (тег head) - внутри комнаты (тега body) вы располагаете огромное количество коробок разного размера: в большие коробки (секции) складываете средние (меню/статьи/таблицы/списки…), а в них уже маленькие (заголовки/текст/ссылки…). Нельзя разорвать коробку-список и положить часть в одну секцию, а часть в другую - это не сработает.
Если исправите код и проставите табуляцию, я попробую найти оставшиеся ошибки.
Вы посоветовали хорошую программку в ней действительно удобно работать работать
Хотя бы потому что там черный фон
Табуляцию сделаю
Код исправлю
Прошу
Что ж, продолжим. )
Не могу сказать, что решение обернуть фразу в тег p не правильное - очень даже приемлемо.Но так как в данном испытании мы не используем css, то лучше заменить на div (именно заменить, а не оборачивать) - у тега p по умолчанию есть верхний и нижний вешний отступ равный 1em. Это может сдвинуть все остальные элементы. Но возможно лучше просто отправить на проверку и посмотреть, совпадет ли конкретно это место в разметке.
Далее - тег table. Думаю оборачивать его в еще один div это лишнее. Но имеет смысл обернуть в один div тег table и тег p, который за ним следует - ведь позиционироваться они будут вместе.
Но почему-то Вы проигнорировали вот это мое замечание:
Тег br перед .features и после не требуется, как в общем-то и между любыми другими блоками. Любой элемент, который по умолчанию block начинается с новой строки. По большому счету, при правильной разметке и умелом использовании элементов с типами block, inline и inline-block теги br будут встречаться в минимальном количестве и то только в текстовых элементах - p, h1-h6 и пр.
В разделе .hystory теги img логично включить в теги dd. а не dt. Вообще - если у Вас возникают сомнения на счет того, куда включить элемент, мысленно разбейте контент страницы на прямоугольники и Вам сразу станет понятнее его компоновка. Что-то вроде этого:
Согласитесь - разметка второй статьи выглядит логичнее и проще.
Да и изображение в виде термина использовать неправильно - самих изображений, иллюстрирующих статью, может быть несколько и носят они скорее декоративный характер.
К блоку .press нареканий нет.
Если в общем - то с табуляцией у Вас дела уже лучше, но еще не отлично. Смысл табуляции в том, что открывающий <> и закрывающий </> теги находятся на одном уроне - в Sublime Text их соединяет тонкая серая линия. Все что находится правее этой линии - вложено в этот тег. Также по этой линии легко отследить какой закрывающий тег соответствует нужному открывающему. Сравните записи:
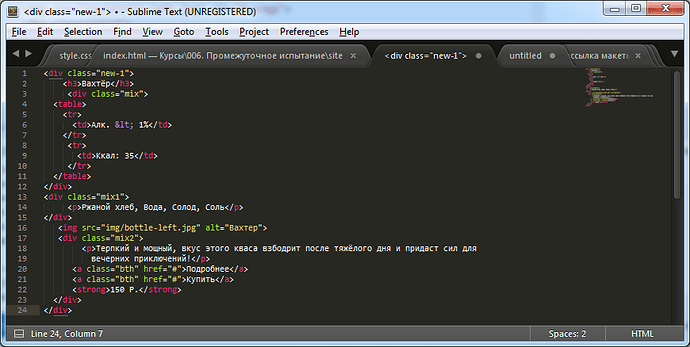
Ваш исходный кусок кода:
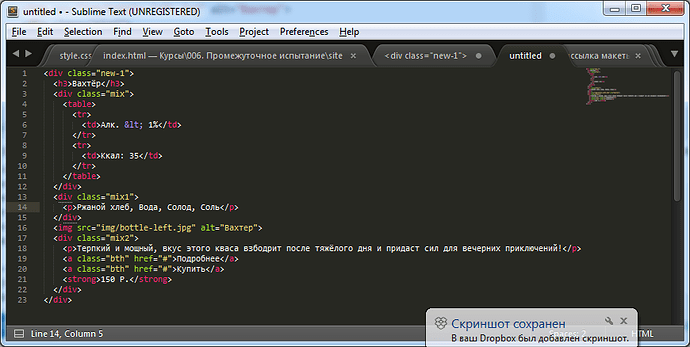
Тот же код, но с исправленной табуляцией:
Сразу проявились многочисленные div лежащие “в одной плоскости”.
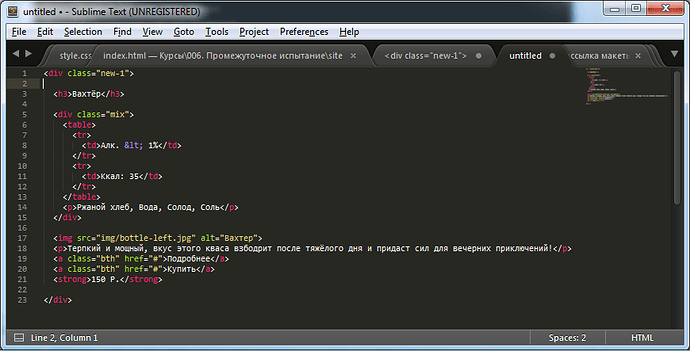
Теперь мы видим где код можно почистить. Давайте сделаем его красивым - уберем лишние обертки и явно отделим независимые элементы:
Тритий вариант кода гораздо легче прочитать и воспринять, не правда ли?
Приведите весь код к подобному виду и еще раз проверьте соответствие всех <> - </>.
ДУМАЮ ЧТО СТОИТ СКАЗАТЬ ТОЛЬКО СПАСИБО 
Пожалуйста