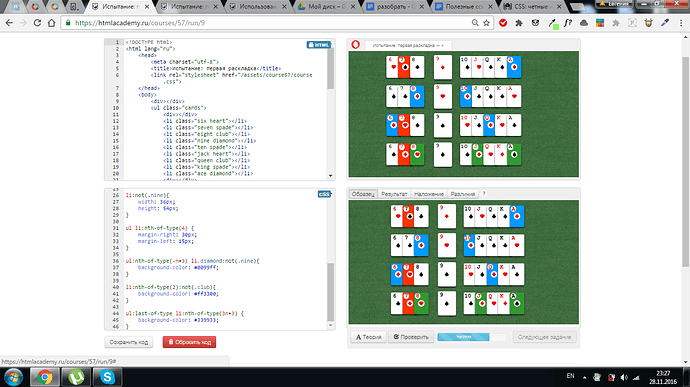
Добрый день! Помоги разобраться: при нажатии кнопки проверить ничего не происходит. как быть? Испытание: первая раскладка - https://htmlacademy.ru/courses/57/run/9
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
width: 500px;
}
.cards li::before {
font-family: “Courier”, monospace;
}
.cards li{
margin-left: -15px;
}
li:not(.nine){
width: 36px;
height: 54px;
}
ul li:nth-of-type(4) {
margin-right: 30px;
margin-left: 15px;
}
ul:nth-of-type(-n+3) li.diamond:not(.nine){
background-color: #0099ff;
}
li:nth-of-type(2):not(.club){
background-color: #ff3300;
}
ul:last-of-type li:nth-of-type(3n+3) {
background-color: #339933;
}