Испытание пройдено на 100%, но цвета оригинала и моего результата немного отличаются. И сами градиенты выглядят по-разному, особенно заметно на синем цвете, например, планеты umbriel и io. С чем это связано?
Цвета градиентов зависят от экрана устройства, на котором вы проходите задания.
Спасибо за ответ и простите за дотошность.
Оба варианта: авторский и мой собранный немного отличаются по цвету (может, растяжка цветов более плавная?), как будто мы смотрим на них в разных браузерах. Но смотрим-то на одном устройстве! Номера цветов - авторские… Задание открывала в разных браузерах… Монитор хороший…
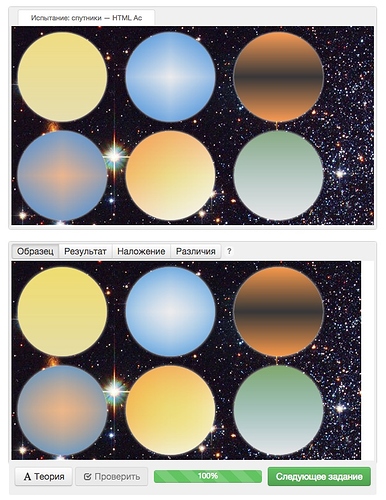
Похоже на игру найди отличия:
Количество белого, например, у спутника umbriel или оранжевого у io, в авторском варианте больше;
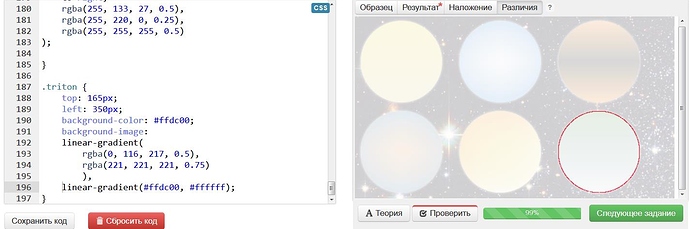
У спутника triton зеленого больше в оригинале, чем в моем результате;
А вот красного у europa больше у меня, чем в оригинале.
Не откроете секрет?
Могу предположить, что авторская картинка изначально была в .png, а при создании данного испытания цвет брали пипеткой или…
Это не принципиально, просто любопытно, тем более, что большинство людей не обратят на этот феномен никакого внимания.
Заранее благодарна.
Принт-скрин:
Аналогично и на моем экране получился результат. Но когда прошел на 100% понял, что разница в отображении экрана!
Если можно, поясните. Я-то смотрю на два варианта одновременно на одном экране.
Разные мониторы, разных фирм с разными матрицами и с разными настройками отображают один и тот же цвет (например розовый) с разными оттенками (ярче, тусклее, насыщенней). Поэтому цвета могут отличаться у задания и у Вас)
Он ведь на одном экране смотрит, не дает экран погрешности в этом случае) ИМХО - браузер и это вполне нормально, что разницу такую дает. На прогрессивном улучшении форм вон в некоторых браузерах вообще некоторые элементы не отображаются.
Какие еще, нафиг, матрицы экранов? Наркоманы чтоли? В CSS вы пишите инструкции какой вам нужен градиент, а каждый браузер отрисовывает его как умеет. Финальный вариант у разных браузеров может отличаться, и это касается не только градиентов, а вообще всего.
Специально для такого случая в “Образец” помещен рисунок, отрисованный браузером на стороне сервера. Для проверки следует переключаться на вкладку “Результат”, и именно там смотреть, как выглядет ваше творение на том же браузере на сервере.
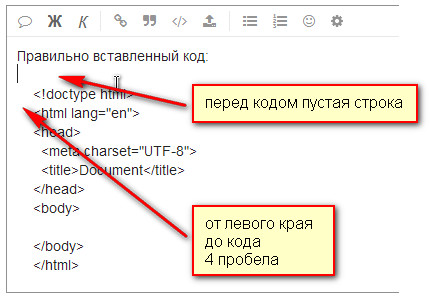
Поправьте сообщение.
Код должен выглядеть текстом.
Перед кодом должна быть пустая строка.
От левого края до кода должно быть 4 пробела.
Используйте кнопку </> в редакторе сообщений.