<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: через тернии к звёздам</title>
<meta charset="utf-8">
<link rel="stylesheet" href="exam.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput ="balloutput.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input type="text" name="id" id="id" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" id="name" name="name" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input type="text" id="country" name="country" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select name="city" id="city">
<option value="oslo">Осло </option>
<option value="minsk">Минск </option>
<option value="warshawa">Варшава </option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input name="rating" id="rating" type="range" min="1" max="10" step="1" value="10"> 10
</div>
<div class="half-width output-area">
<output name="balloutput">
</div>
<label for="review">Текст отзыва</label>
<textarea id="review" rows="5" >Это было просто мяу!</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input id="hotel" name="hotel" type="text" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input id="arrival_date" name="arrival_date" type="text" placeholder="В формате дд-мм-гг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" id="color" name="color">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select name="dish_rating" id="dish_rating" >
<option value="1">Подушечки оближешь </option>
<option value="2">Подушечки не оближешь </option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select name="fish" id="fish" multiple>
<option value="los" selected>Норвежский лосось </option>
<option value="zub">Зубатка </option>
<option value="okun" selected>Морской окунь </option>
<option value="kar">Карась </option>
<option value="karp">Зеркальный карп </option>
</select>
</fieldset>
<div class="buttons">
<button>Оценить</button>
<button type="reset">Сбросить</button>
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
</html>
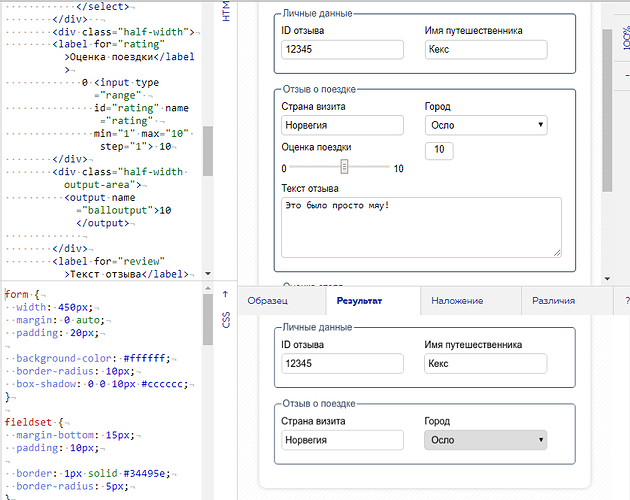
при сравнении показывает, как будто после текста отзыва ничего нету. в чем проблема???