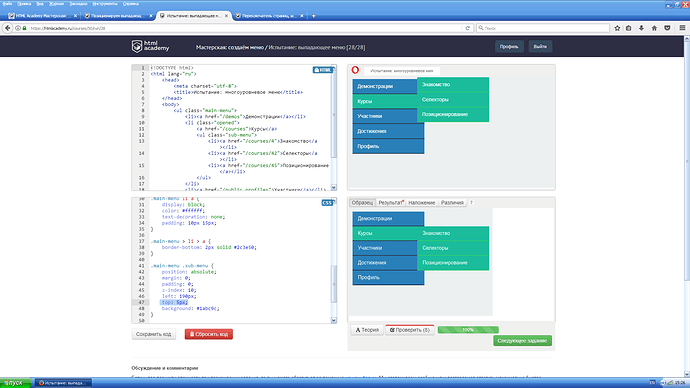
Прошло на 100% Ищу возможность оптимизации
ul {
.main-menu {#2980b9 ;
.main-menu li a {#ffffff ;
.main-menu > li > a {#2c3e50 ;
.main-menu .sub-menu {#1abc9c ;
.main-menu .sub-menu li {#2ecc71 ;
.main-menu .opened {#1abc9c ;
Tala
23.Март.2017 19:38:18
2
выделенные жирным свойства можно перенести в правила для ul
Tala
23.Март.2017 19:41:24
3
и ещё вот это:
в другом - для пунктов списка:
лучше, если это будет единообразно: или для ссылок, или li
Ineska
23.Март.2017 19:50:28
4
+ координаты выпадающего меню должны быть относительно соответствующего пункта основного меню, а не от левого верхнего угла окна в браузере.
Ineska:
координаты выпадающего меню должны быть относительно соответствующего пункта основного меню, а не от левого верхнего угла окна в браузере.
Думал про это и искал как сделать. Не получилось, можете подсказать как?
Tala
24.Март.2017 11:48:14
6
Не понимаю почему для .main-menu li нужно указать относительное позиционирование, можете объяснить?
Ineska
24.Март.2017 12:30:19
8
Вы меняете точку отсчета координат. По умолчанию это верхний левый угол окна браузера.
То есть элементы с абсолютным позиционированием будут брать точку отсчета - родительский элемент, если родительский элемент относительного позиционирования?