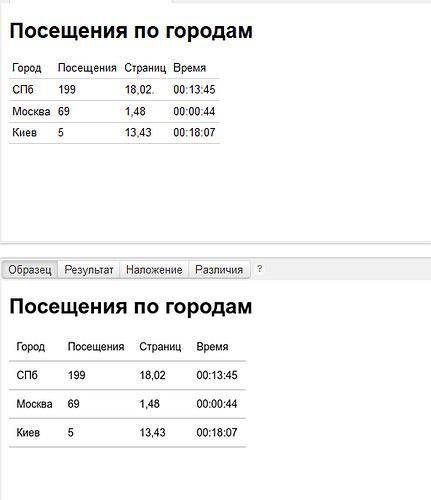
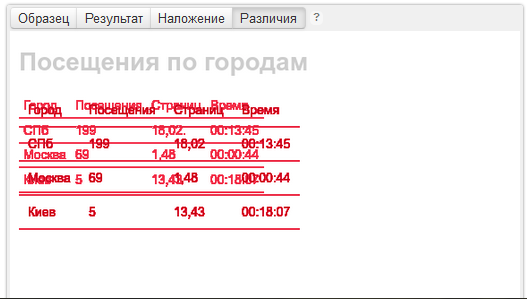
Никак Не могу сделать как в образце. Помогите где и что пропустил

body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border-collapse:collapse;
}
td{
padding: 5px;
border-bottom: 2 solid lightgray;
}