html,
body {#ecf0f1 ;
padding: 0;
margin: 0;
background: #2980b9;
}
.main-menu li {#2c3e50 ;
.main-menu a {#ffffff ;
}
.active a {#1abc9c ;
}
2 лайка
А я вот так написал тоже 100%
html,
body {#ecf0f1 ;#2980b9 ;#2c3e50 ;#1abc9c ;
это 96%, но я недовольна результатом. Помогите исправить, чтобы я для себя поняла, почему результат не тот:
body {#ecf0f1 ;#2980b9 ;#2c3e50 ;
width: 75px;
}#1abc9c ;#2980b9 ;
}
Ineska
14.Октябрь.2016 15:31:23
4
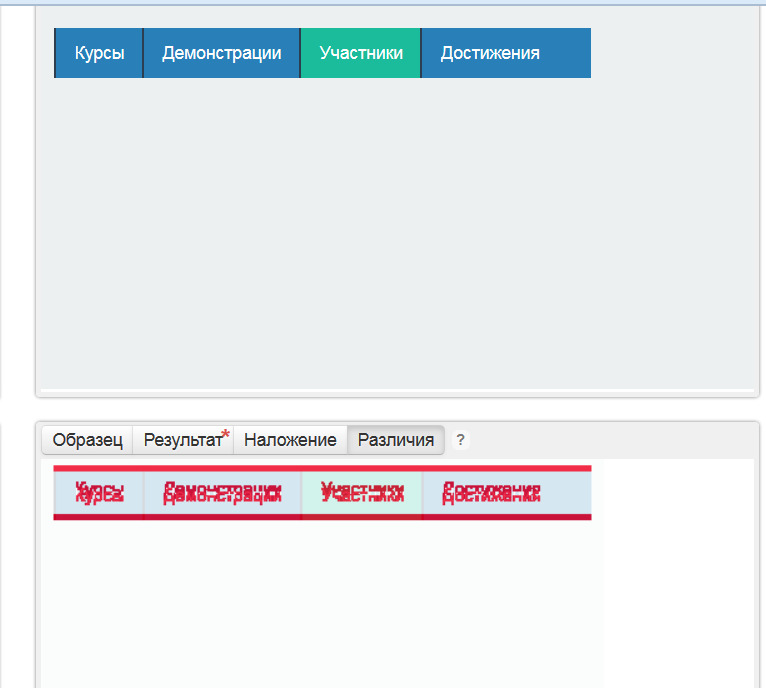
Скрин с открытой вкладкой “Различия”, пожалуйста.
Инеска скажите пжл,#2c3e50 ;) вставить в строку или ссылку?
Ineska
13.Апрель.2017 11:23:54
6
Для начала поясните, что вы имеете в виду под словом “строка” в данном случае?
.main-menu li - в данном примере строка
у меня 2 вопроса:
такой же вопрос как и у serdjio24 по поводу: "В чем разница, если (border-left: 2px solid #2c3e50:wink: вставить в элемент списка или ссылку? вот здесь в примере он элементе списка. А в примере 19/28 он в ссылке. "
Можно ли бы ло как-то обойтись без .main-menu li:last-child{
html,
body {#ecf0f1 ;
.main-menu{
.main-menu li{#2C3E50 ;
.main-menu a{#2980B9 ;#ffffff ;
.main-menu .active a {#1ABC9C ;
.main-menu li:last-child{
Tukva
03.Июль.2017 13:10:15
10
У меня при таком же коде вышла непонятная проблема.#2980b9 ;
.main-menu li {
display: inline-block;
margin-right: -5px;
border-left: 2px solid #2c3e50;
}
.main-menu a {
display: block;
padding: 10px 15px;
color:#ffffff;
text-decoration: none;
}
.main-menu .active a {
background: #1abc9c;
}
В чем проблема?
Ineska
03.Июль.2017 13:19:25
11
Знак “точка с запятой” пропущен, а значит следующее свойство не срабатывает.
1 лайк
Tukva
03.Июль.2017 14:01:38
12
спасибо, не заметила, хотя прошерстила весь код несколько раз)
Что-то я не пойму почему Вы обошлись без list-style: none; ?
Разве это правильно? И куда делись маркеры списка? Ваш код я повторил у себя, считаю его самым рациональным. Но вопросы остаются.