Добрый день!
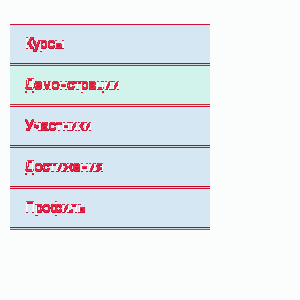
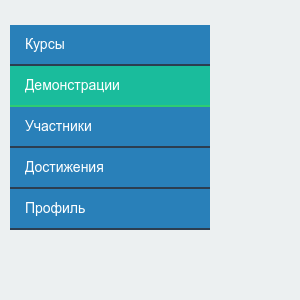
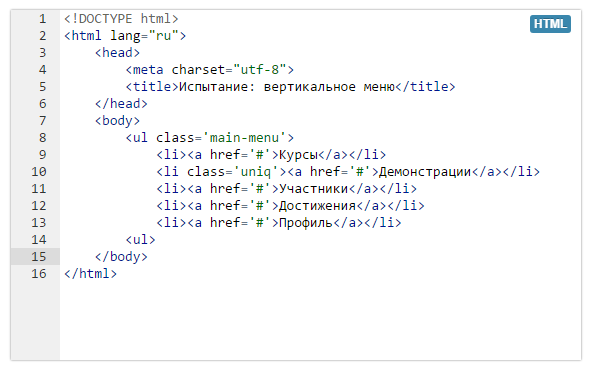
Подскажите, пожалуйста, откуда небольшой перекос в итоге?



html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
margin: 0;
padding: 0;
width: 200px;
margin-top: 15px;
list-style: none;
}
.main-menu a {
color: #ffffff;
text-decoration: none;
display: block;
padding: 10px 15px;
border-bottom: 2px solid #2c3e50;
background-color: #2980b9;
}
.main-menu .uniq a {
background-color: #1abc9c;
border-bottom: 2px solid #2ecc71;
}