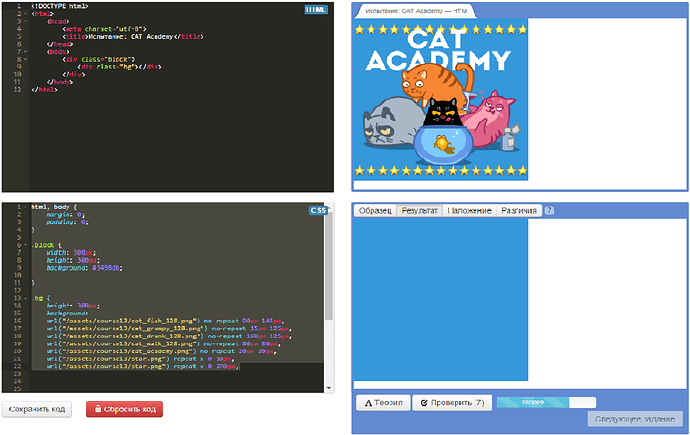
Не получается найти нужные координаты для изображений котов, вроде все правильно, а не пишет, что задание не выполнено ):
.bg {
height: 300px;
background:
url("/assets/course13/star.png") repeat-x 0 100%,
url("/assets/course13/cat_fish_128.png") no-repeat 50% 90%,
url("/assets/course13/cat_grumpy_128.png") no-repeat 10% 80%,
url("/assets/course13/cat_drunk_128.png") no-repeat 95% 75%,
url("/assets/course13/cat_walk_128.png") no-repeat 50% 45%,
url("/assets/course13/cat_academy.png") no-repeat 50% 20px,
url("/assets/course13/star.png") repeat-x 0 10px;
}
Ineska
13.Ноябрь.2015 16:33:25
2
Попробуйте всё подобрать в пикселях.
.bg {
1 лайк
Ineska
06.Апрель.2016 14:16:43
4
Вопрос не задан. Могу догадаться, что вы ищете ошибку.
Я не прокомментировал,что это сто процентный результат))
Ineska
06.Апрель.2016 14:45:44
6
Вы никак не прокомментировали) Теперь будет стопроцентный, чем плохо?
Да он и был стопроцентным))
Сначала пробовал идти от процентов, но в итоге надоело подгонять что-то постоянно. От пикселей идти в данной задаче проще раз в 5. Кому нужно для сверки, вот моя подгонка, результат 100%.
.bg {
height: 300px;
background:
url("/assets/course13/cat_fish_128.png") no-repeat 90px 145px,
url("/assets/course13/cat_grumpy_128.png") no-repeat 15px 125px,
url("/assets/course13/cat_drunk_128.png") no-repeat 160px 125px,
url("/assets/course13/cat_walk_128.png") no-repeat 80px 80px,
url("/assets/course13/cat_academy.png") no-repeat 20px 20px,
url("/assets/course13/star.png") repeat-x 0 10px,
url("/assets/course13/star.png") repeat-x 0 270px;
}
Да, вариант оказался аналогичен варианту fessfedoss’a, расположенному выше, за тем лишь исключением, что все звезды я запихнул вниз, т.к. глаза подсказали, что в примере аквариум на долю миллиметра, но все же перекрывает звезду ниже.
2 лайка
100%
html, body {
margin: 0;
padding: 0;
}
.block {
width: 300px;
height: 300px;
background: #3498db;
}
.bg {
height: 300px;
background:
url("/assets/course13/cat_fish_128.png") no-repeat 90px 145px,
url("/assets/course13/cat_grumpy_128.png") no-repeat 15px 125px,
url("/assets/course13/cat_drunk_128.png") no-repeat 160px 125px,
url("/assets/course13/cat_walk_128.png") no-repeat 80px 80px,
url("/assets/course13/cat_academy.png") no-repeat 20px 20px,
url("/assets/course13/star.png") repeat-x 0px 10px,
url("/assets/course13/star.png") repeat-x 0px 270px ;
}
Почему при так CSS
.block {#3498db ;
}
.bg {
нажимаю проверить пишет теплее, нажимаю результат, там у меня только голубой блок и все?
Ineska
19.Апрель.2016 17:42:12
12
Точка с запятой в конце свойства почему не стоит?
5 лайков
а я так сделал,и фон синий почему-то есть, хотя в теории пишут что надо отдельным блоком. Результат 100%.#3498db ;#3498db ;
Ineska
22.Май.2017 15:58:56
14
Вы его для верности дважды написали.
background: #3498db ; -не работает,просто забыл удалить.
background:url(/assets/course13/cat_fish_128.png) no-repeat 90px 145px,
url(/assets/course13/cat_grumpy_128.png)no-repeat 15px 125px,
url(/assets/course13/cat_drunk_128.png)no-repeat 160px 125px,
url(/assets/course13/cat_walk_128.png)no-repeat 80px 80px,
url(/assets/course13/cat_academy.png)no-repeat 20px 20px ,
url(/assets/course13/star.png)repeat-x 0px 10px,
url(/assets/course13/star.png)repeat-x 0px 270px,
#3498db;
}
а как ты поставил sublime в html academy?
Ineska
30.Июнь.2017 13:14:16
17
Это не sublime, это темная тема из настроек редактора в профиле пользователя.
как вы узнали, что эти фоны нужно именно через запятую перечислять, где об этом упоминалось в 1-15 заданях? скажите пожалуйста:no_entry_sign:
1 лайк
Ineska
10.Июль.2017 10:56:36
19
Не дублируйте сообщения. Это ничего не дает.
О том, что фоны указываются через запятую, написано в самом примере в теории, как раз таки в серой вставочке с кодом, там через запятую, и в конце точка с запятой, посмотрите внимательно.