Здравствуйте.
Выполнил задание на 95%, но дальше мешает одна штука.
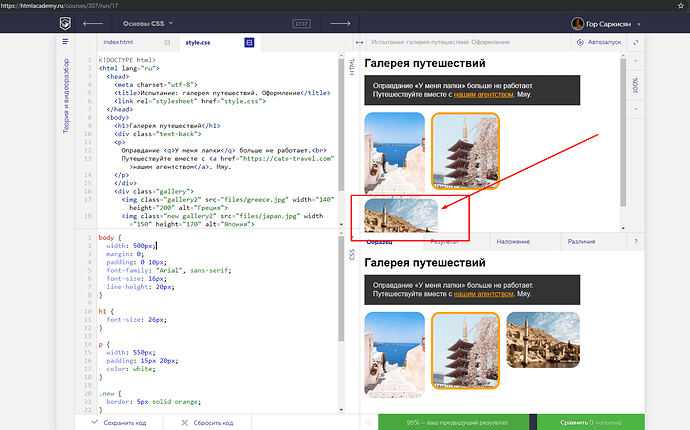
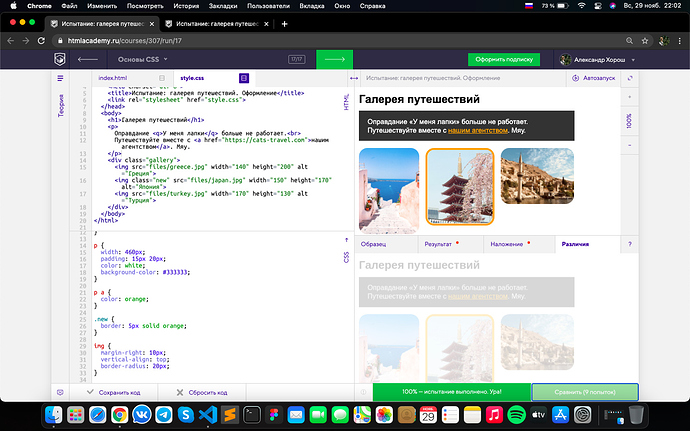
В общем, у меня все три картинки не умещаются на одной строке, если делать ширину у тега “body” в 500px.
Я так понимаю, что проблема в этом пункте задачи:
- подобрать правильное значение ширины width у абзаца (значение кратно 10 и меньше 500px);
Вот никак не пойму, что мне делать и как исправить этот косяк?
Значение width для абзаца МЕНЬШЕ 500 и кратно 10
В html тег абзаца- “p” Обратите внимание на ваш селектор p {…} в css файле.
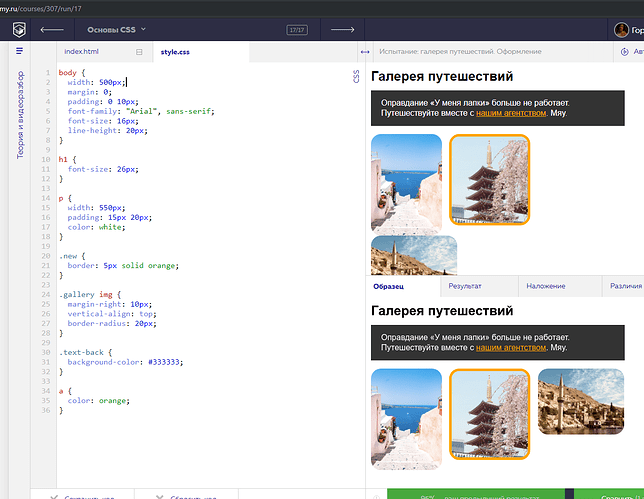
Что касаемо картинок они у вас “уехали” потому что вы урезали ширину тела(body) до 500 которую трогать совсем не нужно было. (верните до исходных 550px)
<img src="files/greece.jpg" width="140" height="200" alt="Греция">
<img class="new" src="files/japan.jpg" width="150" height="170" alt="Япония">
<img src="files/turkey.jpg" width="170" height="130" alt="Турция">
Для наглядности посчитайте ширину всех картинок 200+150+130=480
Плюс отступы с права у каждой картинки
.gallery img {
margin-right: 10px;
vertical-align: top;
border-radius: 20px; }
480+30=510px
У вас ширина родителя body 500px поэтому 3 картинка и не влазит.
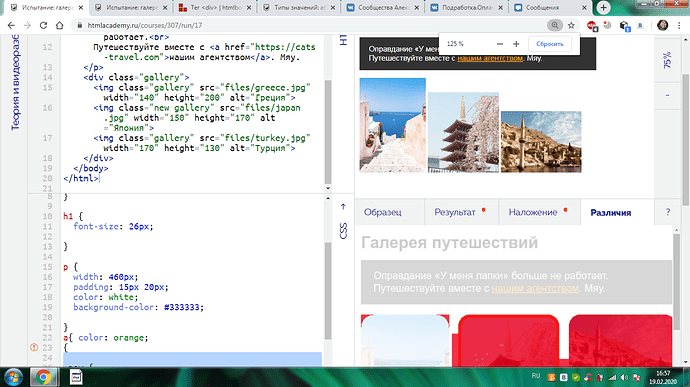
Здравствуйте, проблема с картинками
вот:
и вот
.new {
border: 5px solid orange;
}
.gallery img{
margin-right: 10px;
vertical-align: top;
border-radius: 20px;
}
что делать?
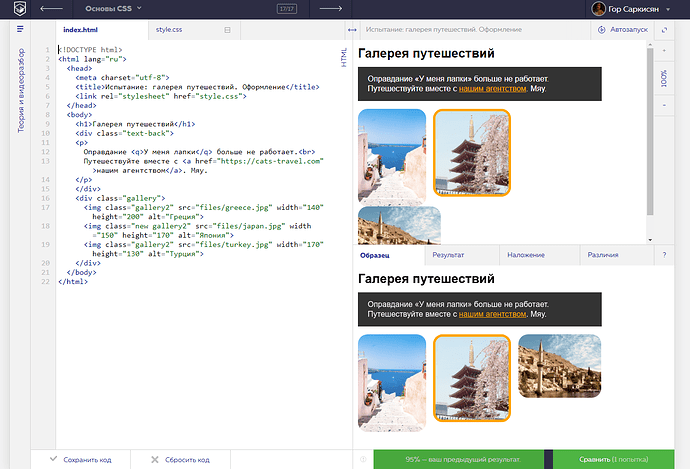
У изображений не должно быть класса gallery .
я смотрел в других обсуждениях по этой теме у ребят был там class. а вы как сделали?
вот даже пример выше, у человека на скрине.
Повторюсь здесь — для выполнения задания дополнительный класс не нужен. У пользователя в примере выше задан новый класс gallery2, вы же прописываете уже имеющийся, тем самым применяются ненужные для изображений стили из CSS. Класс gallery должен быть только у дива-контейнера. Просто уберите его там, где не нужно, и ваш код заработает.
я сделал как вы сказали, ничего не поменялось
Тег body трогать вообще не нужно. Класс .gallery необходимо убрать, этот класс тут лишний.
в теге p нужно поменять width на 460px. Будет выглядеть всё вот так:
p {
width: 460px;
padding: 15px 20px;
color: white;
background-color: #333333;
}
p a {
color: orange;
}
.new {
border: 5px solid orange;
}
img {
margin-right: 10px;
vertical-align: top;
border-radius: 20px;
}