html,
body {
margin: 0;
padding: 0;
}
body {
width: 430px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
list-style: none;
padding: 0;
margin: 0;
}
.main-menu li {
display: inline-block;
margin-right: -5px;
}
.main-menu a {
background-color: #2980b9;
border-left: 2px solid #2c3e50;
color: #ffffff;
display: block;
text-decoration: none;
padding: 10px 15px;
}
.main-menu li:last-child {
width: 140px;
}
.main-menu .active a {
background-color: #1abc9c;
}
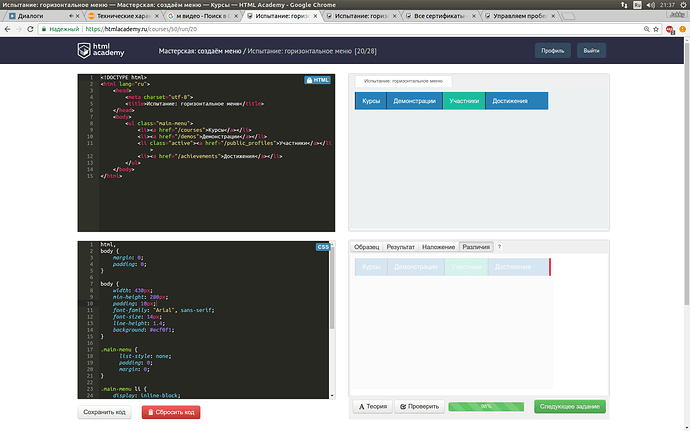
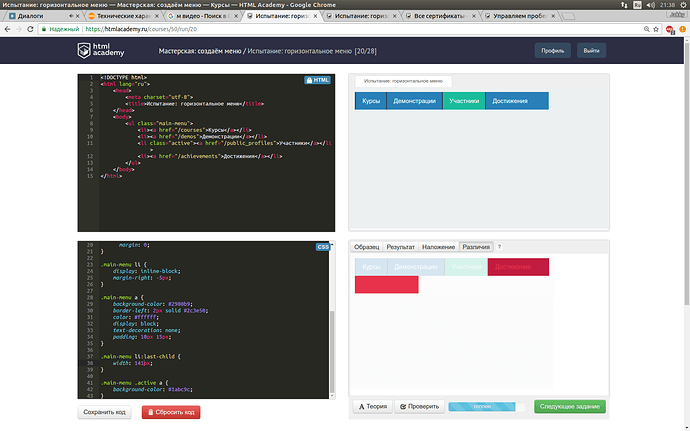
98%. Последний пункт меню “достижения” недостаточно широкий, и если прибавить хоть 1 пиксель, то в результатах он показан как перенесённый блок. Как исправить, что не так?