Добрый день! У меня были несколько вариантов и к сожалению все не прошли проверку. Как быть?
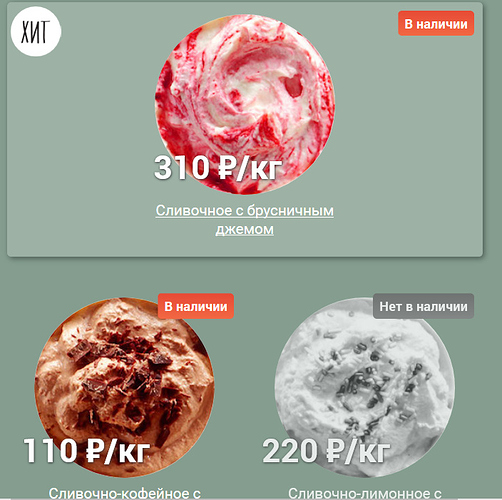
Вот последний, списанный “слово в слово”(может быть что-то местами поменял) с решения и он тоже не проходит. Но когда смотришь на результат - то все идентично. Помогите, а?
var cardsData = [
{
inStock: true,
imgUrl: ‘gllacy/choco.jpg’,
text: ‘Сливочно-кофейное с кусочками шоколада’,
price: 310,
isHit: true,
specialOffer: ‘Двойная порция сиропа бесплатно!’
},
{
inStock: false,
imgUrl: ‘gllacy/lemon.jpg’,
text: ‘Сливочно-лимонное с карамельной присыпкой’,
price: 125,
isHit: false
},
{
inStock: true,
imgUrl: ‘gllacy/cowberry.jpg’,
text: ‘Сливочное с брусничным джемом’,
price: 170,
isHit: false
},
{
inStock: true,
imgUrl: ‘gllacy/cookie.jpg’,
text: ‘Сливочное с кусочками печенья’,
price: 250,
isHit: false
},
{
inStock: true,
imgUrl: ‘gllacy/creme-brulee.jpg’,
text: ‘Сливочное крем-брюле’,
price: 190,
isHit: false
}
];
var makeElement = function (tagName, className, text) {
var element = document.createElement(tagName);
element.classList.add(className);
if (text) {
element.textContent = text;
}
return element;
};
var createCard = function(good) {
var listItem = makeElement(‘li’, ‘good’);
var picture = makeElement(‘img’, ‘good__image’);
picture.src = good.imgUrl;
picture.alt = good.text;
listItem.appendChild(picture);
var title = makeElement(‘h2’, ‘good__description’, good.text);
listItem.appendChild(title);
var price = makeElement(‘p’, ‘good__price’, good.price + ‘₽/кг’);
listItem.appendChild(price);
var availabilityClass = ‘good–available’;
if (!good.inStock) {
availabilityClass = ‘good–unavailable’;
}
listItem.classList.add(availabilityClass);
if (good.isHit){
listItem.classList.add(‘good–hit’);
var specialOffer = makeElement(‘p’, ‘good__special-offer’, good.specialOffer);
listItem.appendChild(specialOffer);
}
return listItem;
};
var renderCards = function(goods){
var cardList = document.querySelector(’.goods’);
for (var i = 0; i < goods.length; i++){
var cardItem = createCard(goods[i]);
cardList.appendChild(cardItem);
}
};
renderCards(cardsData);