html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
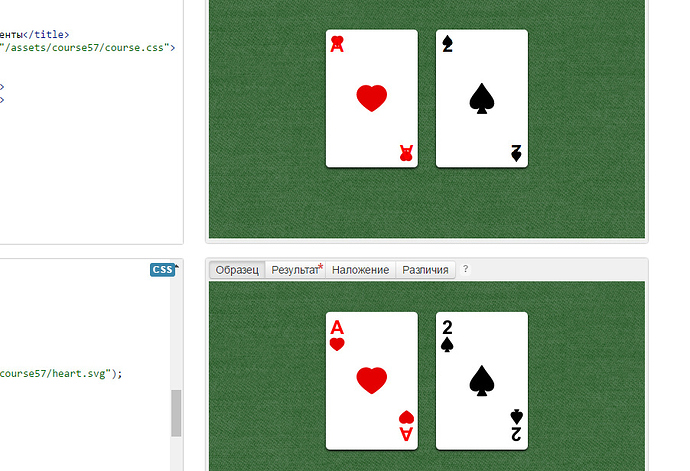
.ace-heart::before {
content: “A”;
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
font-size: 25px;
background: url("/assets/course57/heart.svg") no-repeat 50% 100%;
background-size: 25px auto;
font-weight: bold;
color: red;
}
.ace-heart {
background-size: 50px;
background-image: url("/assets/course57/heart.svg");
background-repeat: no-repeat;
background-position: 35px 65px;
}
.ace-heart::after {
content: “A”;
position: absolute;
right: 5px;
bottom: 5px;
padding-bottom: 20px;
font-size: 25px;
background: url("/assets/course57/heart.svg") no-repeat 50% 100%;
background-size: 25px auto;
font-weight: bold;
color: red;
}
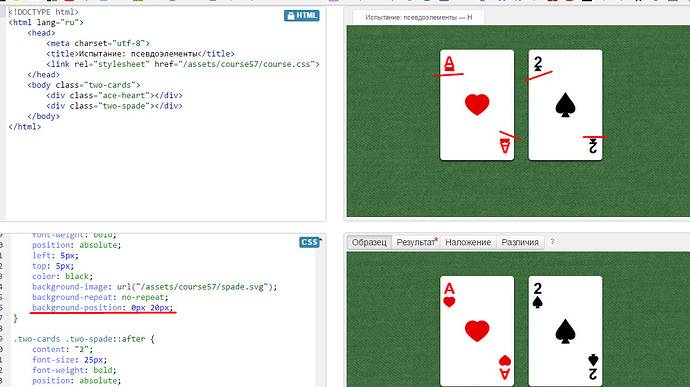
.two-spade::before {
content: “2”;
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bold;
background: url("/assets/course57/spade.svg") no-repeat 50% 100%;
background-size: 25px;
color: black;
}
.two-spade {
background-size: 50px;
background-image: url("/assets/course57/spade.svg");
background-repeat: no-repeat;
background-position: 35px 65px;
}
.two-spade::after {
content: “2”;
position: absolute;
right: 5px;
bottom: 5px;
padding-bottom: 20px;
font-size: 25px;
background: url("/assets/course57/spade.svg") no-repeat 50% 100%;
background-size: 25px auto;
font-weight: bold;
color: black;
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}