100% есть)
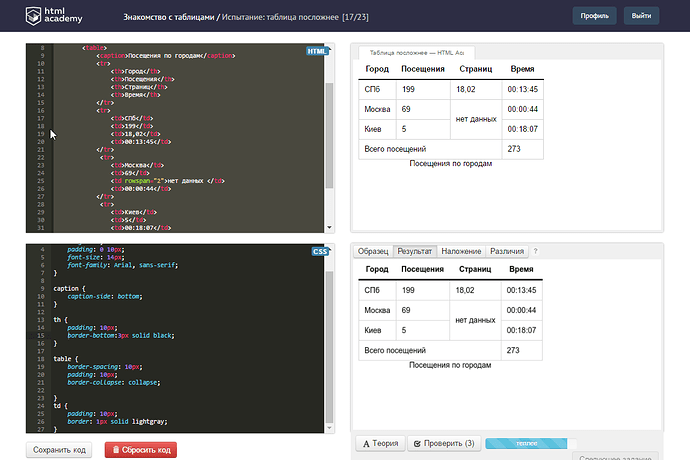
Свойство border-collapse пишется один раз, для table. Возможно дело в этом.
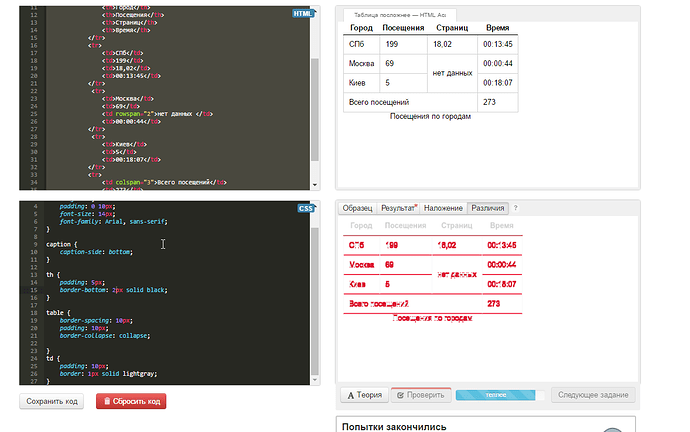
Вкладка “Различия” скажет вам больше.
<body>
<table>
<caption>Посещение по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
}
td {
border: 1px solid lightgray;
padding: 10px;
}
th {
border-bottom: 2px solid black;
padding: 10px;
}
caption {
caption-side: bottom;
text-align: center;
}
Почему 98%??
</> </>
Рамку у th потоньше надо бы.
не помогло.
Так а в чём тогда отличие от образца, что система не засчитывает? Вы бы приложили скрин с различиями - тогда можно было бы подумать предметнее. А так мне тоже в глаза кинулась более толстая рамка.
Вы сравните два своих скрина. А точнее правило для th.
Да, я тоже не поленился набрал ручками - ошибка в th. И не нужно свойство border-spacing - ни на что не влияет.
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th><th>Посещения</th><th>Страниц</th><th>Время</th>
</tr>
<tr>
<td>СПб</td><td>199</td><td>18,02</td><td>00:13:45</td>
</tr>
<tr>
<td>Москва</td><td>69</td><td rowspan="2">нет данных</td><td>00:00:44</td>
</tr>
<tr>
<td>Киев</td><td>5</td><td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td><td>273</td>
</tr>
</table>
</body>
</html>
css
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: "Arial", sans-serif;
}
table {border-collapse: collapse;}
caption {caption-side: bottom;}
th, td {padding: 10px;}
th {border-bottom: 2px solid black;}
td {border: 1px solid lightgray;}
сравните с этим кодом, он на 100%
Сломал голосу, код не работает. Понимаю, что проблема в CSS, но что не так не понимаю.
| Город | Посещения | Страниц | Время |
|---|---|---|---|
| СПб | 199 | 18,02 | 00:13:45 |
| Москва | 69 | Нет данных | 00:00:44 |
| Киев | 5 | 00:18:07 | |
| Всего посещений | 273 |
</body>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
}
td {
border: 1px solid lightgray;
padding: 10px;
}
th {
border-bottom: 2px solid black;
padding: 10px;
}
caption {
caption-side: bottom;
text-align: center;
}
на одно сообщение выше посмотрите и увидите 100% решение, сравните со своим, или прикрепите html нормально
Смотрел не работает. Тест не проходит.
Как html нормально здесь прикрепить?

<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">Нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
Честно бред какой-то. Может в браузере дело, хотя вроде свежий хром. То, что в Вашей гифке делал 8!!раз. Не работает. На 9 раз смог вставить html кусок.
Вот CSS что 10 раз не прошел:
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
}
caption {
caption-side: bottom;
text-align: center;
}
th {
padding: 10px;
border-bottom: 2px solid black;
}
td {
border: 1px solid lightgray;
padding: 10px;
border-top:none;
}
конечно в браузере! все вокруг виноваты, это вообще, по большому секрету – заговор США против вас – но они там просили вам не говорить. 
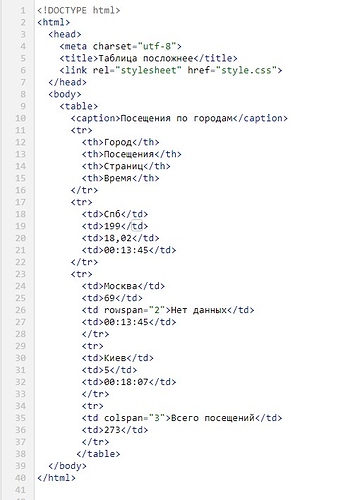
Итак, проблема оказалась в html:
- Декларация типа документа не указана
- Стилевой лист не подключен
- “нет данных” пишется строчными буквами
<!DOCTYPE html>
Это не вставил в ответ Вам. В решении используется.
Нет данных - спасибо заменил.
Что значит cтилевой файл не подключен?