<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="one row-1">Город</th>
<th class="two row-2">Посещений</th>
<th class="three row-1">%</th>
</tr>
<tr class="row-3">
<td class="one">СПб</td>
<td class="two">199</td>
<td class="three">65.12</td>
</tr>
<tr class="row-4">
<td class="one">Москва</td>
<td class="two">69</td>
<td class="three">21.3</td>
</tr>
<tr class="row-3">
<td class="one">Киев</td>
<td class="two">5</td>
<td class="three">8</td>
</tr>
<tr class="row-4">
<td class="one" colspan="2">Посещений за весь период</td>
<td class="three">273</td>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
td{
border-bottom: 1px solid lightgray;
padding: 10px;
padding-left:10px;
}
table {
border-collapse: collapse;
}
.one {
width: 33%;
text-align: left;
}
.two {
width: 33%;
text-align: center;
}
.three {
width: 33%;
text-align: right;
}
.row-1{
background-color:darkcyan;
color: white;
}
.row-2{
background-color:lightblue;
color: white;
}
th {
border-bottom: 1px solid black;
border-top: 1px solid black;
height: 35px;
padding-left:10px;
padding-right: 10px
}
.row-3 {
background-color: lightblue;
}
.row-4 {
background-color: lightyellow;
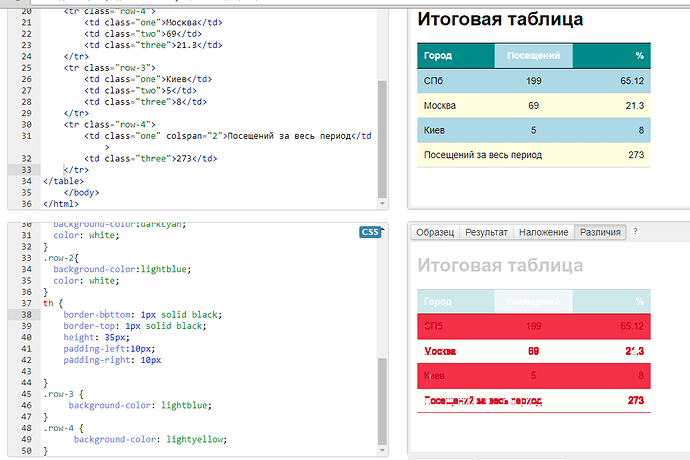
}У последней строки нет закрывающего тега.
Чтобы разобраться в остальном - добавьте в сообщение скриншот с вкладкой “Различия”.
Класс row-3, задающий для строк светло-голубой фон, вовсе не требуется - в образце фон этих строк белый.
Зато всем строкам, кроме шапки, требуется border-bottom: 1px solid lightgray;, а у Вас он есть только у последней строки. Хотя возможно мне просто плохо видно на скрине - потому что в коде он вроде как задан для ячеек…
Спасибо, я еще шапку на пиксель широковатым сделал. Все работает.