body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
border-top: 1px solid black;
}
td {
padding: 10px;
border-bottom: 1px solid lightgray;
width: 33%
}
.row_1 {
background-color: darkcyan;
color: white;
text-align: left
}
.row_2 {
text-align: center;
}
.row_3 {
text-align: right;
}
.row_5 {
background-color: lightyellow;
}
.row_6 {
background-color: lightyellow;
}
Ineska
2
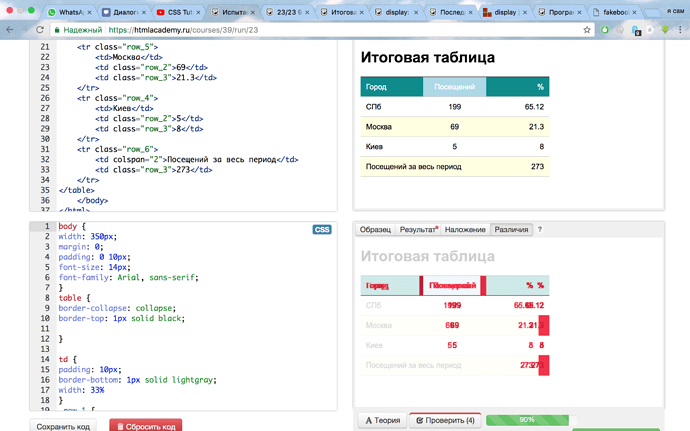
Обратите внимание на вкладку “Различия”.
Обратил, конечно. Ничего не могу понять.
каким образом? Где-то есть волшебная кнопочка для скринов?
Ineska
6
На клавиатуре есть, я полагаю) А тут есть волшебная кнопка загрузки изображения в сообщение.
Ineska
8
Если шапка таблицы размечена через th, то ширина для th указывается отдельно.
нет, обычный tr
я вот пытаюсь прикрепить html. Неудачно. Как бы это сотворить?
Ineska
12
Куда делось объединение? И почему не видно начало таблицы?
“Начало таблицы” - в смысле, это?
Испытание: итоговая таблица
Итоговая таблица
А обьединение ячеек? Продолжаю мучить код, естественно. Надо же учиться.
О, нет. Код html сразу исполняется.
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
Но тут совершенно ничего интересного, руками не трогалось
может быть, все дело в -td- для 1ой строки таблицы. Попробую переделать в -th-
1 лайк
Ineska
17
Ячейка с числом 8 не закрыта.