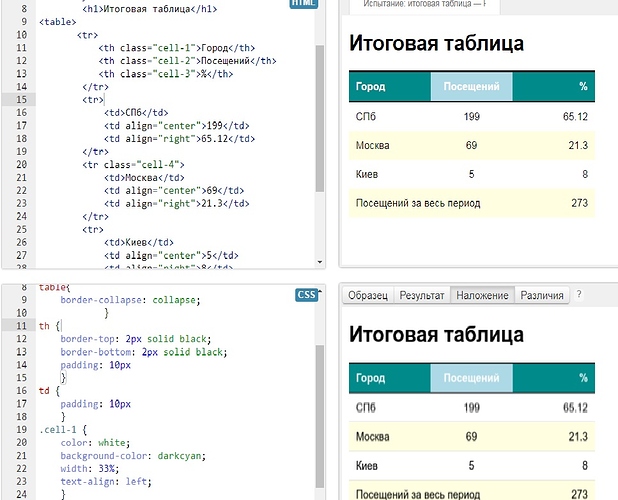
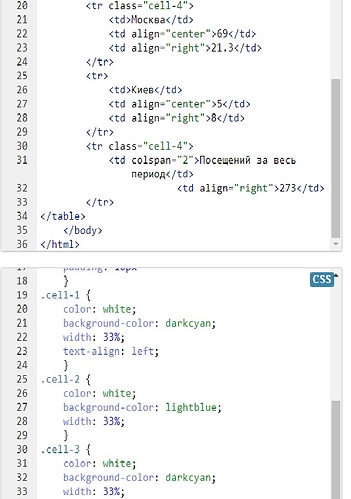
Друзья, посмотрите плиз.
Ни как не вникнуть.
Код текстом. Со скринов перепечатывать никто не будет…
CSS ставит, а HTML как готовую таблицу постит…
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border-collapse: collapse;
}
th {
border-top: 2px solid black;
border-bottom: 2px solid black;
padding: 10px
}
td {
padding: 10px
}
.cell-1 {
color: white;
background-color: darkcyan;
width: 33%;
text-align: left;
}
.cell-2 {
color: white;
background-color: lightblue;
width: 33%;
}
.cell-3 {
color: white;
background-color: darkcyan;
width: 33%;
text-align: right;
}
.cell-4 {
background-color: lightyellow;
}
Кнопка для отображения кода текстом выглядит так: </>
Находится на панели сверху в редакторе сообщений.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: итоговая таблица</title>
</head>
<body>
<h1>Итоговая таблица</h1>
<table>
<tr>
<th class="cell-1">Город</th>
<th class="cell-2">Посещений</th>
<th class="cell-3">%</th>
</tr>
<tr>
<td>СПб</td>
<td align="center">199</td>
<td align="right">65.12</td>
</tr>
<tr class="cell-4">
<td>Москва</td>
<td align="center">69</td>
<td align="right">21.3</td>
</tr>
<tr>
<td>Киев</td>
<td align="center">5</td>
<td align="right">8</td>
</tr>
<tr class="cell-4">
<td colspan="2">Посещений за весь период</td>
<td align="right">273</td>
</tr>
</table>
</body>
</html>Рамка у th толщиной в 1px.
Спасибо ))