можете уточнить как именно через github pages это сделать? У меня все файлы загружены в гитхаб, однако я не знаю как именно мне их здесь разместить.
Там же инструкция есть. Какой из шагов вы не можете сделать?
Там речь идёт о создании репозитория, далее о подключении домена, дело в том, что у меня уже создан репозиторий и загружены файлы, а домен мне не нужно подключать, и мне не ясно как правильно сделать так, что-бы показать вам код который размещён в моём репозитории.
У вас должна получиться такая ссылка в итоге: http://jurassic-period.github.io/golden (сейчас она не работает).
В своем репозитории вам нужно создать еще одну ветку - с названием gh-pages.
Но предполагаю, что кроме этого нужно, чтобы index.html лежал не в дополнительной папке, а рядом с readme.
Так файл html перепушил во вне папки, теперь подскажите “ещё одну ветку” это же не создать новый репозиторий т.е. мне нужно что то в самой папке создать? Как это правильно сделать?
brench и там прописать название этой ветки?
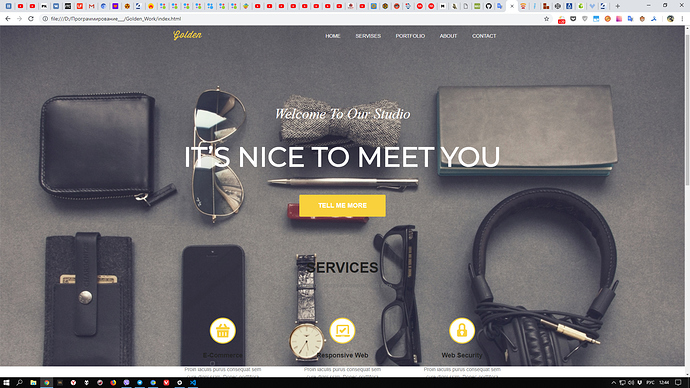
Создал что то по пути что вы указали выше стало открывать но не похоже на то что реально есть) css не задействован
начинает доходить у меня же путь изменился теперь…
Не совсем так… Я имела в виду, что вам нужно убрать эту папку-обертку Golden_First.
Иначе неправильно выходит: html-файл перешел на уровень выше, а css то на месте остался и путь <link rel=“stylesheet” href=“css/main.css”> ломается.
Ветку можно создать прямо со страницы репозитория. Похожая тема: Github Ссылка на личный проект
Сделал но ничего не поменялось почему то… папку убрал, пути восстановились
Это ветка, из которой собирается ваша страница: https://github.com/jurassic-period/golden/tree/gh-pages. И здесь всё не так как в master. Удалите gh-pages и создайте заново.
Как все сложно сделано ужс, получилось теперь вы по этой ссылке можете код посмотреть или ещё что то необходимо добавить?
У вас открывается?
Этот ужс вам еще не раз понадобится, так что всё не зря.
А у вас не открывается? Проверил других браузерах везде открылось - https://jurassic-period.github.io/golden/
Что-то не открывается.
Видимо проблема с моей стороны только. Еще попробую.
UPD: это кажется смешным, но с другого устройства результат тот же.
Если кто-то еще читает эту тему, проверьте у себя, открывается ли ссылка, пожалуйста.
скидывал ссылку друзьям у всех открывает, попробуйте может через анонимайзер или прокси
Теперь открывается. Посмотрю в течение дня.
Открывается.
Вот так можно было сделать:
.back::before {
content: '';
/*background: url(../img/FirstImage.jpg) no-repeat center top/cover;*/
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: #11f; /* для примера */
z-index: -1;
}очистил класс back и добавил ваши селекторы и значения, получилось вот так
Но это не суть, ситуация в том, что мне нужно сделать по другому, я просто не знаю как, мне необходимо след. образом - div.back - необходимо убрать ,его быть не должно в этом смысл, должны остаться ОТДЕЛЬНО - хедер и div.index - хедер в перспективе должен будет отыгрывать на других страницах и поэтому должен быть отдельным, далее фоновый рисунок должен быть размещён в div.index - и каким то образом (вот тут я и не знаю как это сделать) растягиваться и на хедер - т.е. визуально всё должно выглядеть как и сейчас (когда у меня есть div.back) но хедер и div.index - должны быть отдельными и ничего их не должно объединять в единое целое. Мне сказали что можно сделать как абсолютным позиционирование или есть другие способы (без указания какие именно). Такие дела.
Тогда это может быть псевдоэлемент к div.index, который сдвинут вверх на высоту header с помощью координаты top абсолютного позиционирования.
а подскажите где можно об этом почитать, чтобы без лишнего, и разобраться? Я ещё не проходил псевдоэлементы только теги атрибуты и вероятно самые основные селекторы.