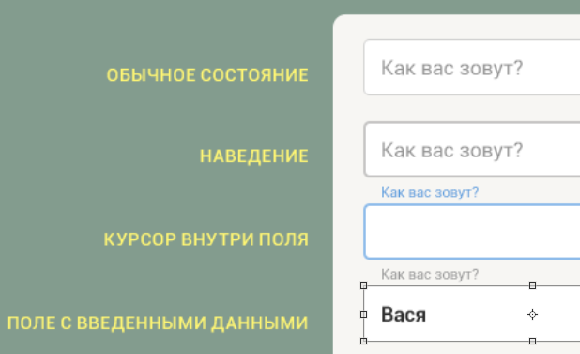
Подскажите, пожалуйста, как сместить placeholder, дабы получилось следующее:

В ТЗ написано очень “доступно”: “…При вводе текста в поле формы, «плейсхолдер» должен отобразиться над полем. Достаточно реализации с обычными плейсхолдерами…”
Позиционирование не помогает.
Посмотрите на ситуацию с другой стороны. Надпись сверху поля может быть label, которая отображается только при фокусе поля. Подробнее тут.
У меня была такая идея, но я подумал, может, может сам placeholder как-то вывести за пределы поля… У меня уже от этого макета шарики за ролики заходят - за какой элемент ни возьмёшься, всюду будет гадость!! Вот и здесь: ведь, согласно макету, этот label - псевдоplaceholder - находится НАД своим полем. Я сделаю ему visibility: hidden. Но как потом прописать ему соседний селектор input:focus + label?? Если бы label был внизу - нет проблем. А так - оно не работает ((((((( Или писать в коде сначала input, потом label и менять их местами позиционированием??
UPD: подумал, что можно каждый label со своим input обернуть в блок (блин, опять обёртки дополнительные появятся ((), при этом label написать ПОСЛЕ input-a. Потом сделать их флексэлементами и дать родительскому контейнеру направление горизонтальной оси column-reverse. А без флексов как-то можно было это сделать?
Наверное, без флексов не обойтись.
А с флексами еще с помощью order можно сделать: https://codepen.io/IneSSka/pen/EXvMxe