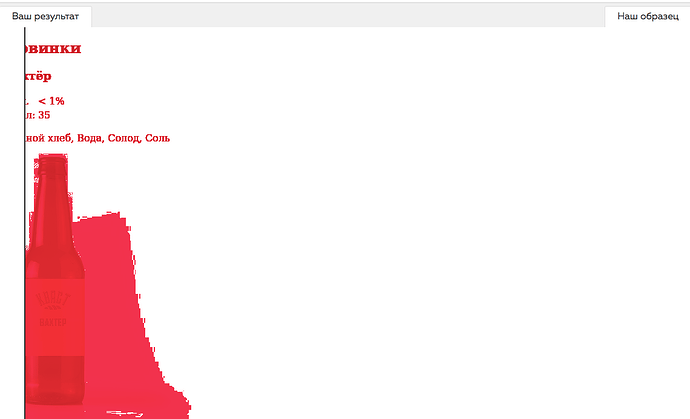
Здравствуйте, подскажите в чем проблема. Вроде сделал все правильно, а все равно все красное.
h2>Новинки</h2>
<div class="products">
<div class="product-item">
<h3>Вахтёр</h3>
<div class="structure">
<table>
<tr>
<td>Алк.</td>
<td> < 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" alt="">
</div>
<div class="decription">
<p>Терпкий и мощный вкус этого кваса взбодрит после тяжелого дня и придаст сил для вечерних приключений!</p>
<a href="#" class="btn">Подробнее</a>
<a href="#" class="btn">Купить</a>
<strong>150 Р.</strong>
</div>
</div>
<div class="product-item">
<h3>Романтик</h3>
<div class="sctructure">
<table>
<tr>
<td>Алк.</td>
<td> < 0,5%</td>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="">
</div>
<div class="decription">
<p>Легкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<strong>90 Р.</strong>
</div>
</div>