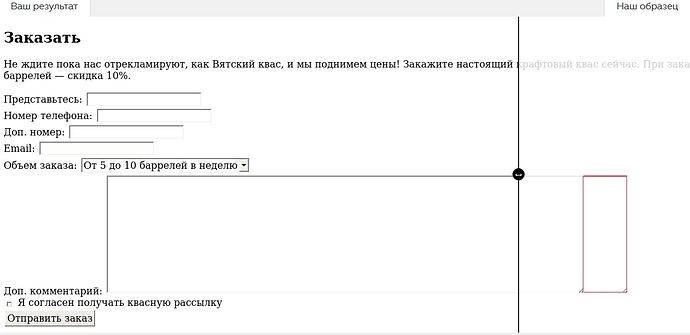
Добрый день, проблема в 7 блоке с textarea: при задани ширины 100 чуть-чуть не хватает до образца, при 105 - уже сильный перебор. В чем может быть проблема?
>
<div class="order"> <h2>Заказать</h2> <p>Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p> <form class="order-form" action="kvast/mail" method="post"> <div class="order-form-group"> <label for="fullname">Представьтесь:</label> <input id="fullname" type="text" name="fullname"> </div> <div class="order-form-group"> <label for="phone-main">Номер телефона:</label> <input id="phone-main" type="text" name="phone-main"> </div> <div class="order-form-group"> <label for="phone-second">Доп. номер:</label> <input id="phone-second" type="text" name="phone-second"> </div> <div class="order-form-group"> <label for="email">Email:</label> <input id="email" type="text" name="email"> </div> <div class="order-form-group"> <label for="number">Объем заказа:</label> <select id="number" name="number"> <option value="1">От 5 до 10 баррелей в неделю</option> </select> </div> <div class="order-form-group"> <label for="comment">Доп. комментарий:</label> <textarea id="comment" name="comment" rows="10" cols="100"></textarea> </div> <div class="checkbox-area"> <label><input type="checkbox" name="subscription"> Я согласен получать квасную рассылку</label> </div> <input class="btn" type="submit" name="submit" value="Отправить заказ"> </form> </div><!--order-->