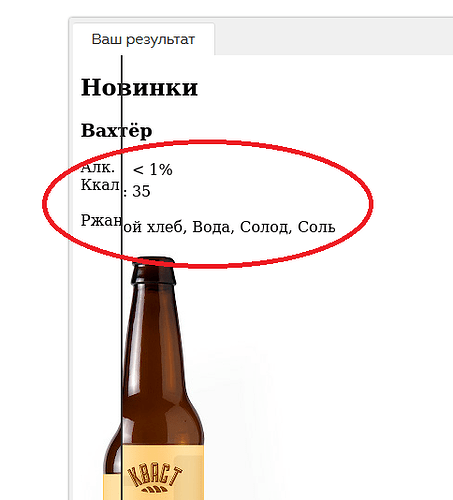
Здравствуйте! Вот уже двадцатый раз отправляю сайт на проверку, что я только не делал, не выходит справиться с данным отступом:
Если задать отступ через <br> - выходит слишком много, если задать через padding, то проверка вообще его не учитывает. Подскажите пожалуйста, как выйти из положения.
Вот мой код:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Кваст</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="page-header"> <div class="header-top"> <div class="header-logo"> <img src="img/logo.png" alt="Кваст" width="140" height="76"> </div> <ul class="main-nav"> <li><a href="#">История</a></li> <li><a href="#">Производство</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Где купить</a></li> </ul> </div> <div class="promo"> <p class="tagline">Крафтовый квас<br>всему голова!</p> </div> </div> <div class="new-items"> <h2>Новинки</h2> <div class="item"> <h3>Вахтёр</h3> <p>Алк. < 1%<br> Ккал: 35<br><br> Ржаной хлеб, Вода, Солод, Соль</p> <img src="img/bottle-left.jpg" width="319" height="459"> <p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p> <a class="btn" href="#">Подробнее</a> <a class="btn" href="#">Купить</a> <b>150 Р.</b> </div> <div class="item"> <h3>Романтик</h3> <p>Алк. < 0,5%<br> Ккал: 27<br><br> Ячменный хлеб, Вода, Солод, Апельсин</p> <img src="img/bottle-right.jpg" width="319" height="459"> <p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p> <a class="btn" href="#">Подробнее</a> <a class="btn" href="#">Купить</a> <b>90 Р.</b> </div> </div> </body> </html>