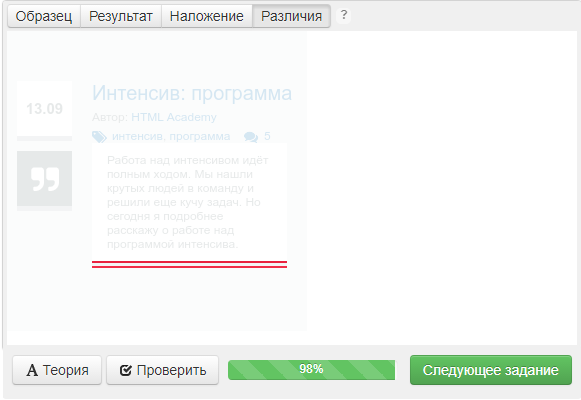
Не знаю как увеличить высоту .post-text так чтобы вложиться в условия задачи и соблюсти кратность. Буду благодарен за помощь и советы.
HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: анонс поста</title>
</head>
<body>
<div class="post">
<div class="post-title">Интенсив: программа</div>
<div class="post-date">13.09</div>
<div class="post-type"></div>
<div class="post-author">
Автор: <a href="#">HTML Academy</a>
</div>
<div class="post-stats">
<div class="icon icon-tags"></div>
<a href="#">интенсив</a>,
<a href="#">программа</a>
</div>
<div class="post-stats">
<div class="icon icon-comments"></div>
<a href="#">5</a>
</div>
<div class="post-text">Работа над интенсивом идёт полным ходом. Мы нашли крутых людей в команду и решили еще кучу задач. Но сегодня я подробнее расскажу о работе над программой интенсива.</div>
</div>
</body>
</html>
CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 250px;
padding-top: 50px;
padding-left: 10px;
padding-right: 10px;
font-size: 12px;
font-family: "Arial", sans-serif;
line-height: 1.2;
color: #7f8c8d;
background: #ecf0f1;
}
a {
text-decoration: none;
color: #2980b9;
}
.post {
position: relative;
}
.post .post-title {
margin-left: 75px;
font-size: 20px;
color: #2980b9;
margin-bottom: 5px;
}
.post .post-author {
margin-left: 75px;
margin-bottom: 5px;
}
.post .post-date {
display: inline-block;
position: absolute;
top: 0;
background: #ffffff;
width: 55px;
height: 55px;
text-align: center;
line-height: 55px;
font-weight: 700;
font-size: 15px;
border-bottom: 5px solid #bdc3c7;
}
.post .post-type {
display: inline-block;
position: absolute;
top: 60px;
background: #7f8c8d url("/assets/course14/quotes.png") no-repeat 50% 50%;
width: 55px;
height: 55px;
margin-top: 10px;
border-bottom: 5px solid #bdc3c7;
}
.post .post-stats {
display: inline-block;
position: relative;
left: 75px;
margin: -10px 10px 0 20px;
}
.post .post-stats .icon {
width: 15px;
height: 15px;
background: url("/assets/course14/post-challenge.png") no-repeat;
}
.post .post-stats .icon-tags {
position: absolute;
background-position: 0 0;
left: -20px;
}
.post .post-stats .icon-comments {
background-position: -20px 0;
position: absolute;
left: -20px;
}
.post .post-text {
margin-left: 75px;
background-color:#ffffff;
display:inline-block;
padding: 10px 15px;
border-bottom:5px solid #bdc3c7;
width: 165px;
height: 100px;
}
/*
Все размеры, отступы, координаты, размеры шрифтов (не заданные в body) кратны 5 или 10.
Адреса картинок:
/assets/course14/quotes.png
/assets/course14/post-challenge.png
Картинка «кавычки» выровнена по центру
*/