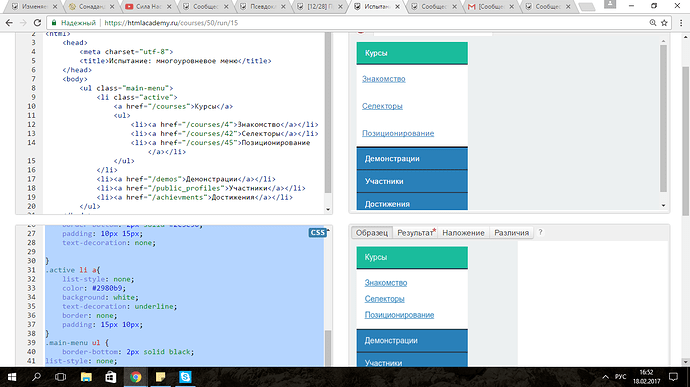
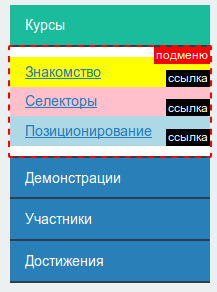
Я зациклилась и запуталась…
не могу паддинги расставить в подменю…
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
margin: 0px;
padding: 0px;
list-style: none;
width: 200px;
}
.main-menu li a {
display: block;
background: #2980b9;
color: white;
border-bottom: 2px solid #2c3e50;
padding: 10px 15px;
text-decoration: none;
}
.active li a{
list-style: none;
color: #2980b9;
background: white;
text-decoration: underline;
border: none;
padding: 15px 10px;
}
.main-menu ul {
border-bottom: 2px solid black;
list-style: none;
padding: 0px;
}
.main-menu > .active > a {
background: #1abc9c;
}