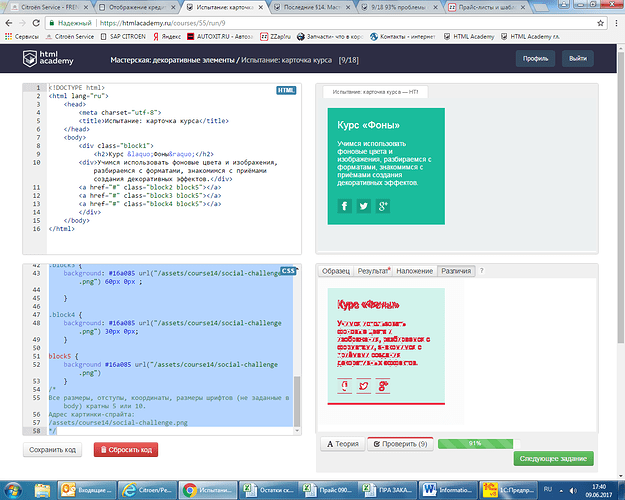
Подскажите пожалуйста , что не так
html,
body {
body {#ecf0f1 ;#1abc9c ;
}
.block5 {
.block2 {#16a085 url("/assets/course14/social-challenge.png")
.block3 {#16a085 url("/assets/course14/social-challenge.png") 60px 0px ;
}
.block4 {#16a085 url("/assets/course14/social-challenge.png") 30px 0px;
block5 {#16a085 url("/assets/course14/social-challenge.png")
Ineska
09.Июнь.2017 15:50:44
2
Vladimr_Lobochkin:
margin: 10;
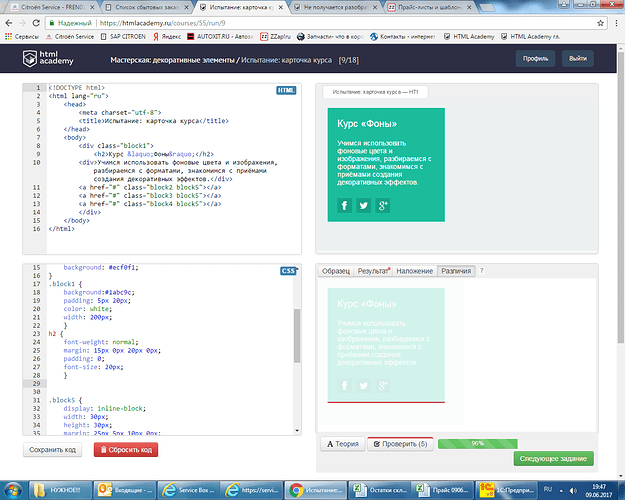
px не дописали. h2 - это блочный элемент по умолчанию.
Спасибо, огромное, почти всё сошлось , кроме нижней границы, там напрашивается отступ не кратный 5
html,
body {
margin: 0;
padding: 0;
}
body {#ecf0f1 ;#1abc9c ;
.block5 {
.block2 {#16a085 url("/assets/course14/social-challenge.png")
.block3 {#16a085 url("/assets/course14/social-challenge.png") 60px 0px ;
}
.block4 {#16a085 url("/assets/course14/social-challenge.png") 30px 0px;
/*
Ineska
10.Июнь.2017 07:12:40
4
Выровняйте ссылки по вертикали по верху или по низу.
Всё получилось, спасибо!!!
Ineska
13.Июнь.2017 05:51:34
6
Это как правило. Если у вас в верстке есть блочно-строчные элементы, то их обязательно нужно выравнивать по вертикали, чтобы не было сюрпризов.