Вот так вот выглядит 99%.
Та же проблема.
И у меня 99%.
…аналогично. две темы создано, никто так ничего так и не написал… уважаемые разработчики, можете пояснить? что сделано не так? где ошибка?
Пытался выложить решение этой задачи, но почему то код не хотел вставляться в сообщение путем копировать -вставить.
Нужно воспользоваться форматированеим кода, это кнопка </> в редакторе сообщений.
Спасибо
Странное испытание. Получается, его не пройти на 100% без изменения размеров кругов в HTML? Но это контринтуитивно, так как оно рассчитано на работу с обводками, а не размерами фигур.
Смотри сверху! ответ от juwain
Важен порядок кругов!!!
Спасибо за очень крутую подсказку. Сам бы не догадался. Очень помогли.
Но в силу непонятных мне причин я в упор не вижу, что у меня не так.
Подскажите, пожалуйста, где у меня (скрин выше) ошибка в порядке кругов?
Уважаемые модераторы (Кураторы)! нам всем интересен данный вопрос!
Можете ответить?
Картинки немного по-другому рендерятся для браузера, а для глаза кажется, что разницы нет, вот и вся разгадка.
Не получается 100% без изменения радиуса? Или можно сделать?
Как я делал: набрал стандартные 99% и упёрся в стену. Далее скачал картинки со вкладок «Образец» и «Результат», наложил их в фотошопе, под увеличением заметил нестыковки пикселей на границах пунктирного круга и двух соседних (жёлтого и салатного) – это навело на мысль о невозможности решить задачу без нарушения начальных условий (иначе сервер не отрендерит пиксель-в-пиксель): предположил, что либо нужно задавать свойствам stroke-dasharray/stroke-dashoffset значения, не кратные 5, либо менять stroke-width или даже радиусы окружностей. Далее обратил внимание, что на вкладке «Различия» присутствуют красные полосы между кругами – это ещё один балл в пользу версии о необходимости двигать stroke-width или радиусы.
И вполне логично, что в полярной системой координат PixelPerfect усложняется радикальным образом по сравнению с линейной-декартовой: даже если угадать углы наклона, добиться идеального попадания невозможно без знания начальных условий (координат центра системы отсчёта и радиусов) из-за существенных погрешностей при округлении значений тригонометрических функций при расчёте в процессе рендеринга. Здесь малейшая нестыковка даёт зримые отклонения от идеала.
И поскольку угадать с такими начальными условиями в приемлемые сроки не представляется возможным (этакий brutforce получается, может растянуться на недели и месяцы), посчитал, что задачу-максимум в рамках данного курса («Оформление SVG-фигур») я выполнил, всему научился, можно расслабиться. Но ввиду перфекционизма решил всё же поискать решение – а тут целая тема на форуме. И juwain подтвердил мои мысли насчёт радиусов. Спасибо за возможность получить 100%!
Итого, полагаю, что все, кто набрал 99%, могут считать, что набрали 100 и с чистой совестью вбивать в редактор код от juwain’а.
Кстати, подобные «косяки» находил и в других курсах, но там удавалось подобрать числа самостоятельно, т.к. были «линейные» задания и вариантов оказывалось сравнительно немного.
Может, исправили, они говорили, что сейчас дорабатывают и корректируют старые курсы. Осенью пойду на интенсив, вновь получу подписку – буду проходить по-новой.
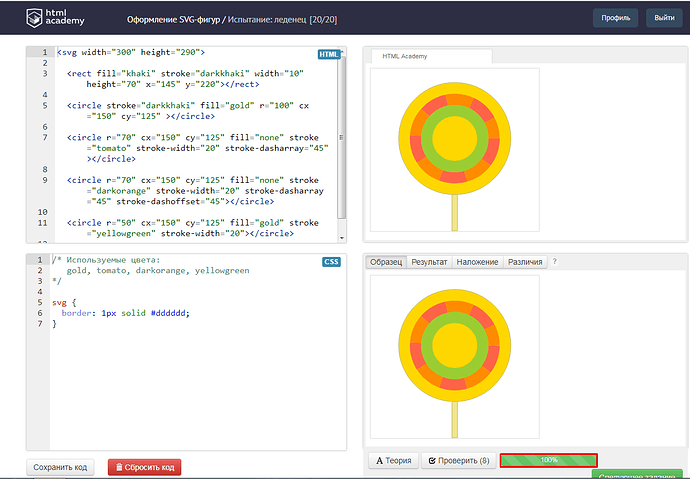
Вот решение на 100%
<svg width="300" height="290">
<rect fill="khaki" stroke="darkkhaki" width="10" height="70" x="145" y="220"></rect>
<circle stroke="darkkhaki" r="100" cx="150" cy="125" fill="gold"></circle>
<circle r="70" cx="150" cy="125" fill="none" stroke="tomato" stroke-width="20" stroke-dasharray="45"></circle>
<circle r="70" cx="150" cy="125" fill="none" stroke="darkorange" stroke-width="20" stroke-dasharray="45" stroke-dashoffset="45"></circle>
<circle r="50" cx="150" cy="125" fill="none" stroke="yellowgreen" stroke-width="20"></circle>
</svg>