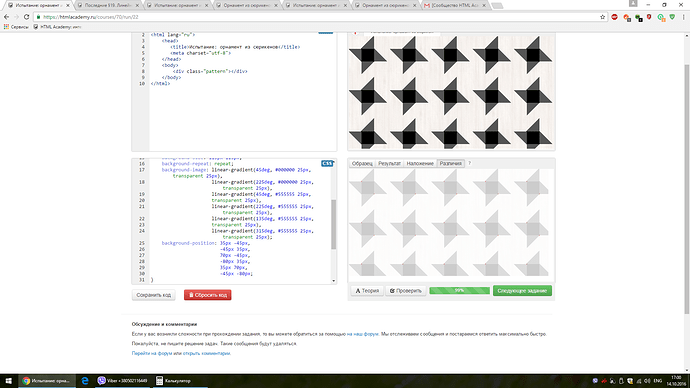
Никак не могу выполнить это задание. Проблема состоит в том, что при повторении построенного мной орнамента, экран становится серым, то есть повторяется каждый из шести градиентов размерами 35 на 35 пикселей. Возможно я практически все неправильно сделал, будьте добры, напишите полностью правильный код. Уже два дня на это задание убил, как бы глупо это не звучало.
Правильный код вы без особого труда найдете и сами…
Лучше покажите, что у вас получилось.
body {
background: url(/assets/course70/bamboo.jpg);
min-width: 555px;
min-height: 298px;
}
html, body {
height: 100%;
margin: 0;
}
.p-wrapper {
height: 100%;
background-size: 115px 115px;
background-image: none;
background-repeat: no-repeat;
}
.pattern {
background-size: 35px 35px;
background-image:
linear-gradient(
to right top,
#555555 49%,
transparent 50%
),
linear-gradient(
to right bottom,
transparent 50%,
#555555 50%
),
linear-gradient(
to right bottom,
#555555 49%,
transparent 50%
),
linear-gradient(
to left bottom,
#555555 50%,
transparent 50%
),
linear-gradient(
to left bottom,
#000000 50%,
transparent 50%
),
linear-gradient(
to right top,
#000000 50%,
transparent 50%
);
background-position:
70px 35px,
35px 0px,
35px 70px,
0px 35px,
35px 35px,
35px 35px;
background-repeat: no-repeat;
}
В этом фрагменте ошибка, цвета нужно наоборот:
linear-gradient(
to right bottom,
transparent 50%,
#555555 50%
)
Колорстоп задавайте в пикселях, тогда не понадобится лишняя обертка и размер изображения будет 115px, как и было дано изначально.
Спасибо! Понял свою ошибку
А намекните, как сделать без обертки? Хотя бы на примере 1-го треугольника. А то что-то знаний, умений, навыков не хватает.
Все. Додумался)
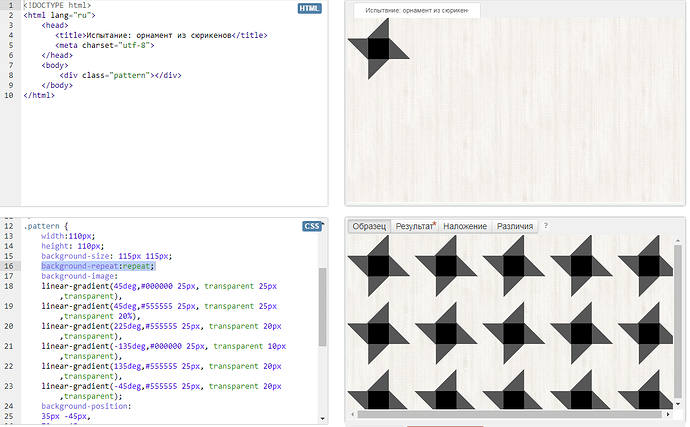
Подскажите пожалуйста что не так. Задание выполнено на 99% и зазоры в углах квадрата почему-то образуются…
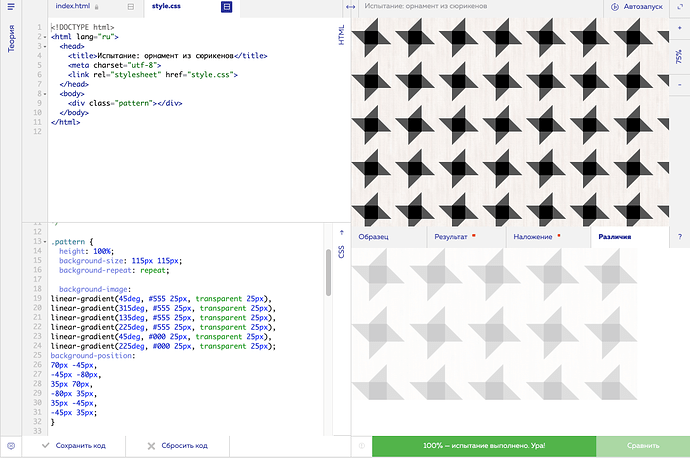
Прочитала в другой теме и разобралась
Подскажите почему не работает background-repeat, сюрикен создал а повторения нет
Ширину и высоту блока изменили, некуда повторяться вашему градиенту.
скажите пожалуйста, этот список background-position именно в данной последовательности требуется воспроизвести?
70px -45px,
-45px -80px,
35px 70px,
-80px 35px,
35px -45px,
-45px 35px
или это не критично?
у меня получилось вот так:
.pattern {
height: 100%;
background-size: 115px 115px;
background-repeat: repeat;
background-image:
linear-gradient(45deg, #555 25px, transparent 25px),
linear-gradient(315deg, #555 25px, transparent 25px),
linear-gradient(135deg, #555 25px, transparent 25px),
linear-gradient(135deg, #000 25px, transparent 25px),
linear-gradient(225deg, #555 25px, transparent 25px),
linear-gradient(315deg, #000 25px, transparent 25px);
background-position:
70px -45px,
-45px -80px,
35px 70px,
-80px 35px,
35px 35px,
-45px -45px;
}
Не критично, ваш вариант тоже правильный.
спасибо!
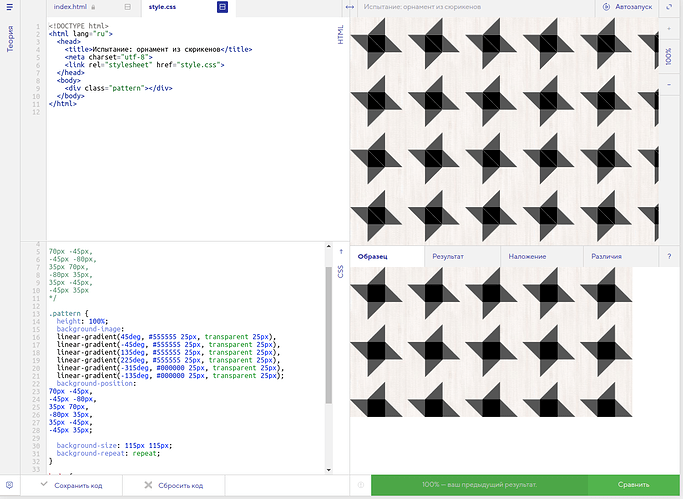
Решая это задания я использовал интересный подход, а именно покрасил каждый из градиентов в свой цвет, подобрав калар-стоп правильный задание стало легким.
.pattern {
height: 100%;
background-image:
linear-gradient(45deg, blue 15%, transparent 15%),
linear-gradient(225deg, yellow 15%, transparent 15%),
linear-gradient(135deg, orange 15%, transparent 15%),
linear-gradient(225deg, pink 15%, transparent 15%),
linear-gradient(45deg, red 15%, transparent 15%),
linear-gradient(315deg, black 15%, transparent 15%);
background-size: 115px 115px;
background-repeat: repeat;
background-position:
70px -45px,
-45px -80px,
35px 70px,
-80px 35px,
35px -45px,
-45px 35px;
}
body {
min-width: 565px;
min-height: 298px;
background-image: url(“bamboo.jpg”);
background-repeat: repeat;
background-position: 0 0;
}
html,
body {
margin: 0;
height: 100%;
}