Тоже ошибка, ждемс 1%)
Приветствую!
Дело в том, что в системе проверки можно указать верным в данным момент только один результат кода. А скриншоты вёртстки с инпутом внутри лейбла и с инпутом снаружи лейлба для системы не одинаковы. Поэтому возникает такое недоразумение, что варианта правильных два, а система засчитывает только один на 100%. Мы изучаем этот момент пока что, возможно в будущем поправим.
В теории к испытанию есть указание, как размечать лейблы и инпуты.
А скиньте код текстом, пожалуйста.
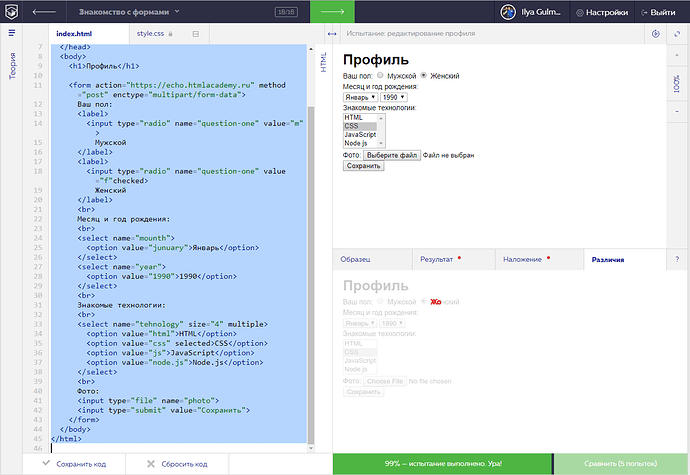
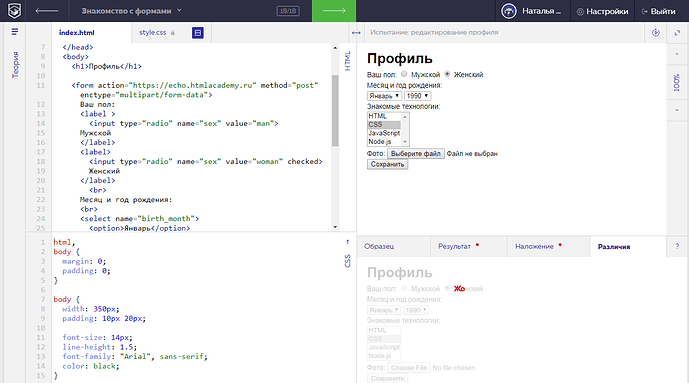
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Испытание: редактирование профиля</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Профиль</h1>
<form action="https://echo.htmlacademy.ru" method="post" enctype="multipart/form-data">
Ваш пол:
<label for="gender">
<input type="radio" id="gender" value="man">
Мужской</label>
<label for="gender2">
<input type="radio" id="gender2" value="female" checked>
Женский</label>
<br>
Месяц и год рождения:<br>
<select name="month">
<option value="January">Январь</option>
</select>
<select name="year">
<option>1990</option>
<option>1991</option>
</select>
<br>
Знакомые технологии:<br>
<select multiple size="4">
<option value="HTML">HTML</option>
<option value="CSS" selected>CSS</option>
<option value="JavaScript">JavaScript</option>
<option value="Node.js">Node.js</option>
</select><br>
Фото:
<input type="file" name="photo"><br>
<input type="submit" value="Сохранить">
</form>
</body>
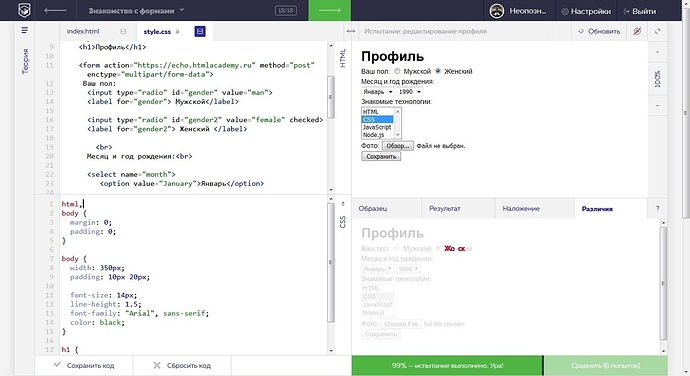
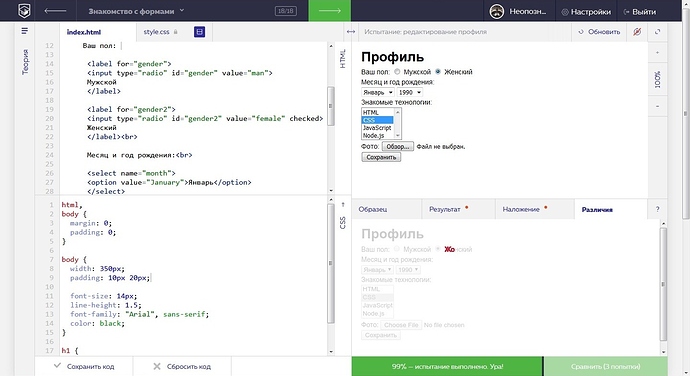
</html>Попробуйте вариант с таким форматированием:
<label>
<input type="radio" id="gender"> Мужской
</label>
<label>
<input type="radio" name="gender" checked> Женский
</label>
Почему-то влияет этот перенос закрывающего тега последний. Будем разбираться.
Хотя очень странно: там, где “Женский”, - id=“gender”, а там, где “Мужской” - name=“gender”. И все работает)))
А, с атрибутами это я просто поторопился написать. Фишка именно в форматировании:
<label>
что-то
</label>
вместо
<label>что-то</label>
Понятно) Спасибо за разъяснения!
А если включиьт инпуты в лейблы?
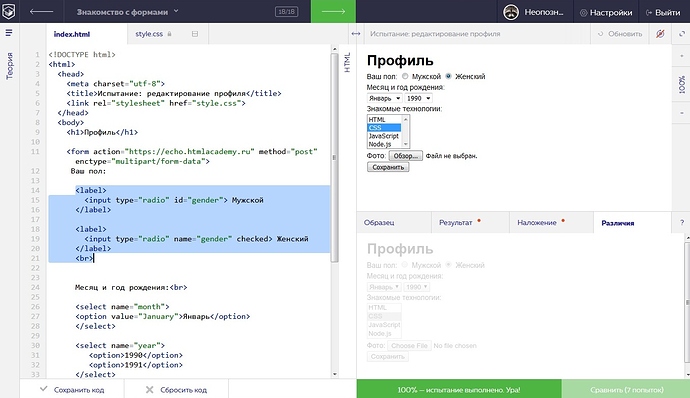
Пардон, невнимательно посмотрел. Счас вот такой вариант форматирования проходит Ошибка в курсе: Испытание: редактирование профиля [18/18].
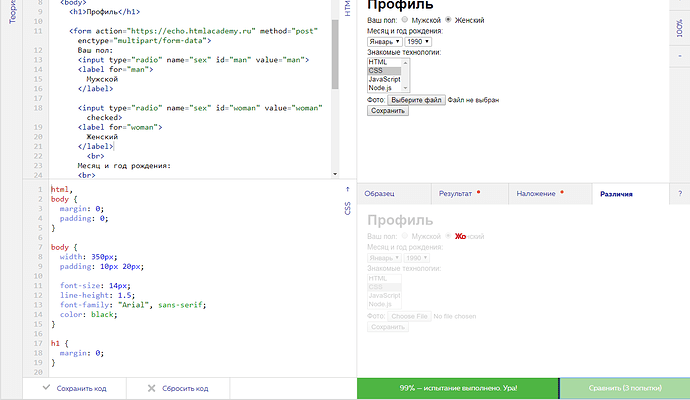
Но этот вариант
отличается от моего только тем, что я ещё указала value (который обязательный атрибут).
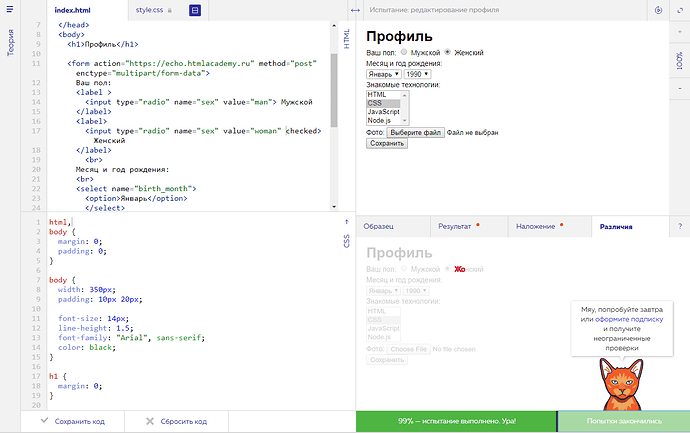
Без value я тоже пробовала - все равно 99% (на сегодня закончились проверки, не смогу выложить скрин)
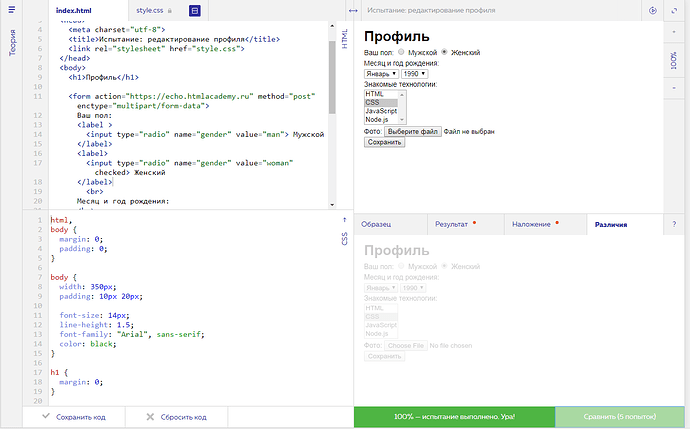
Я смогла сделать 100%
Для этого я в своем 99-процентом коде просто поменяла значение атрибута name у радиобаттона с “sex” на “gender” - и сразу стало 100%. Получается, что именно это оказалось почему-то принципиальным моментом. Поэтому вопрос - и как мы должны были догадаться?
 будем разбираться
будем разбираться
У меня проблема в слове “рождения:”. Перепробовал уже всё.
Испытание: редактирование профиляПрофиль
<form action="https://echo.htmlacademy.ru" method="post" enctype="multipart/form-data">
Ваш пол:
<label>
<input type="radio" id="gender"> Мужской
</label>
<label>
<input type="radio" name="gender" checked> Женский
</label><br>
<label for="month-field">
Месяц
</label> и
<label for="year-field">
год
</label> рождения:<br>
<select name="month" id="month-field">
<option value="Январь">Январь</option>
</select>
<select name="year" id="year-field">
<option value="1990">1990</option>
</select>
<br>
<label for="ex-field">
Знакомые технологии:
</label><br>
<select name="ex" id="ex-field" multiple size="4">
<option value="HTML">HTML</option>
<option value="CSS" selected>CSS</option>
<option value="JavaScript">JavaScript</option>
<option value="Node.js">Node.js</option>
</select>
<br>
<label for="file-field">
Фото:
</label>
<input type="file" name="file" id="file-field">
<input type="submit" name="save" id="save-field" value="Сохранить">
</form>
Вы слово “рождения” отделили, оно не входит ни в один label, ни в другой.