Таблица из задания “https://htmlacademy.ru/courses/39/run/22”, только ширину ячеек я задал в пикселях, а не в процентах, ну и плюс еще поставил у table display: inline.
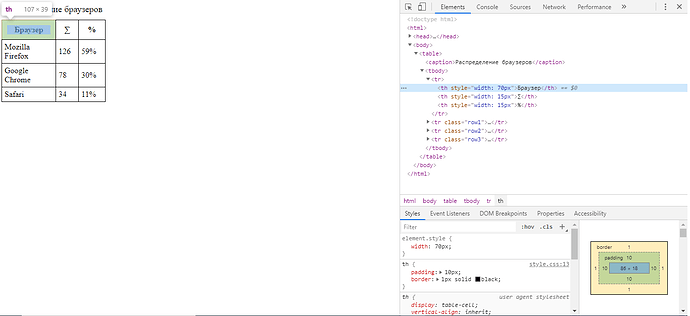
Вот скриншот:
Почему ширина блока контента у выделенной ячейки на схеме в правом нижнем углу (86px) не соответствует указанной в style для этой ячейки (70px)?
Потому что: th, td { display: table-cell }.
Подробнее, по ссылке.
Ну так я явно и прописал th,td {display:table-cell}, все равно та же история. Но я заметил, что данные разнятся только в том случае, когда я задаю width для ячейки меньше 100px, начиная с этого значения на схеме отображается ровно столько, сколько я задал.
Зачем? Это значение, у ячеек таблицы, по умолчанию. И именно благодаря ему, вы наблюдаете некоторое расхождение в размерах.
Уберите border-collapse, у таблицы.
collapse убрал, размеры все-равно разнятся
Сейчас проверил:
в Firefox — при border-collapse: collapse, правая рамка переходит внутрь ячейки, тем самым отъедая ее размер.
А в Chrome — все немного по другому. Здесь к ширине ячейки добавляется какая-то относительная величина. Это надо идти на сайт Хрома и смотреть там.
Вот мой код:
table { display: inline; }
th { width: 30px; }
th:first-child { width: 70px; }
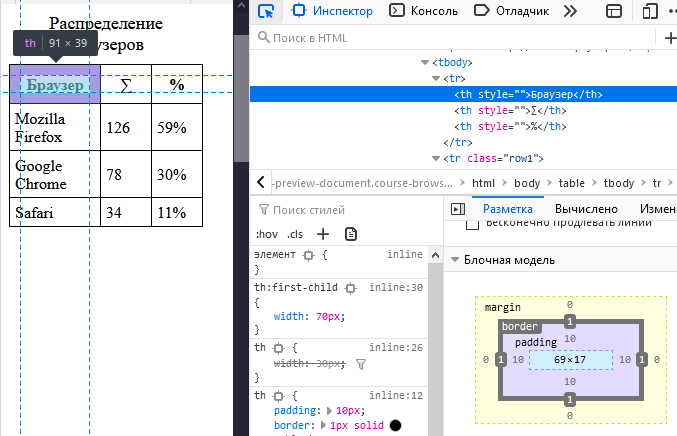
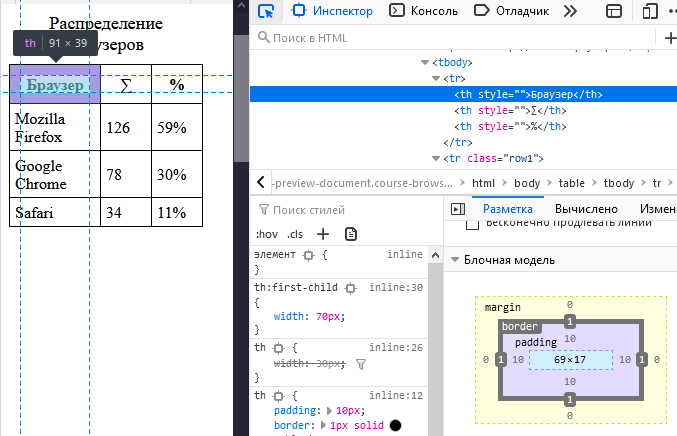
Так это выглядит в Firefox

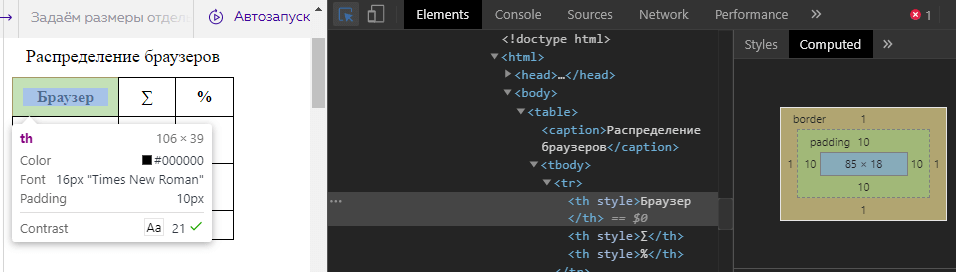
А так в Google Chrome