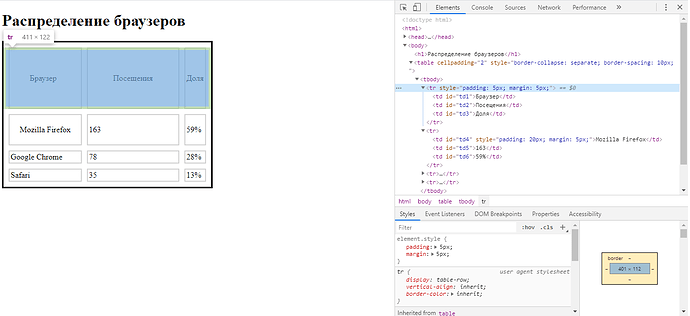
Задал пэддинги и маргины для строки таблицы (из задания https://htmlacademy.ru/courses/39/run/7) и для ячейки в другой строке. Вот что получилось:
Судя по схеме в левом нижнем углу браузера, у tr вообще нет ни пэддингов ни маргинов.
- Почему тогда при их задании в коде в инструментах рабработчика не появляется ошибка?
- Почему пэддинги (в виде зеленых полосок) все-же видны на изображении строки в таблице (левый верхний угол страницы)?
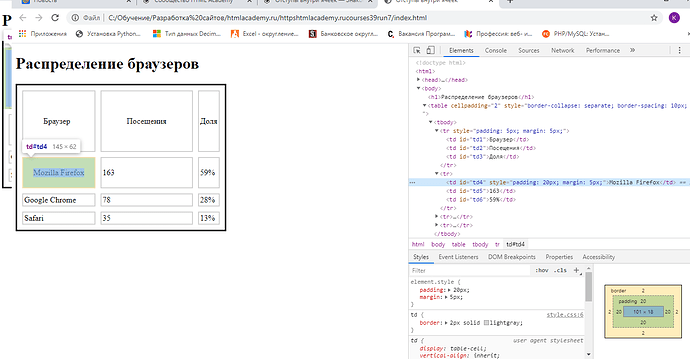
- Все-таки есть ли у td пэддинги и маргины?
Теперь про td:
Пэддинги внизу справа видны, они явно есть. Но маргины, почему то - нет. Есть ли у td маргины на самом деле?