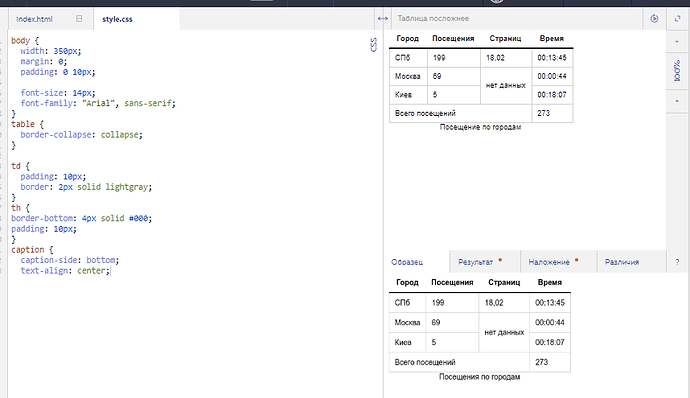
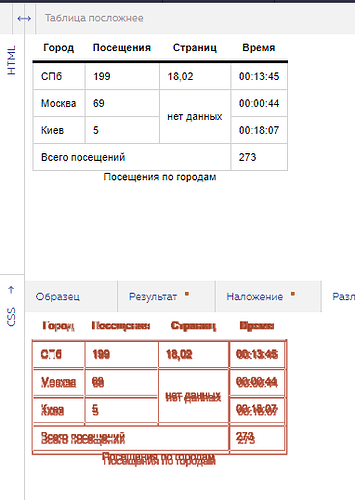
А что в показывает вкладка различия?
И код лучше присылать не скриншотами, а вставлять с помощью </>.
Толщину рамки проверьте.
Посещения по городам - у вас Посещение по городам. Должно быть видно на вкладке “Различия”.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: “Arial”, sans-serif;
}
table {
border-collapse: collapse;
}
td {
padding: 10px;
border: 2px solid lightgray;
}
th {
border-bottom: 4px solid #000;
padding: 10px;
}
caption {
caption-side: bottom;
text-align: center;
Исправила, но это не повлияло на результат, все равно 85% только
Спасибо!! действительно помогло, нужно было 1px, вместо 2