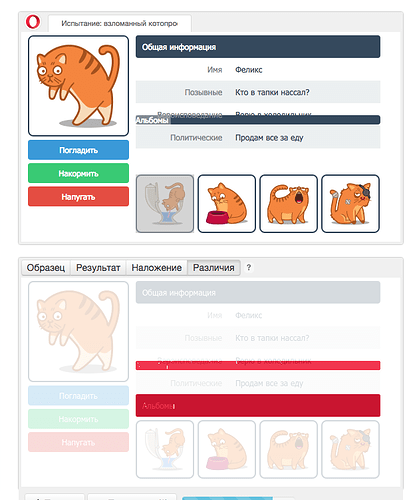
Никак не могу поставить строчку ‘альбомы’ на место
Код текстом, пожалуйста!
html,
body {
margin: 0;
padding: 0;
}
body {
width: 550px;
height: 300px;
font-size: 12px;
font-family: Tahoma, Arial, sans-serif;
}
.profile {
padding: 5px, 10px;
}
.profile img {
display: block;
padding: 20px;
border: 2px solid #34495e;
border-radius: 8px;
}
.profile .info {
float: left;
width: 368px;
margin-left: 10px;
}
.profile .info h2, #info-title {
margin: 0; !important;
padding: 10px; !important;
font-weight: normal;
font-size: 12px;
color: #ffffff;
background: #34495e;
border-radius: 4px;
}
.profile .info .fact {
padding: 10px;
background: white;
}
.profile .info .fact:nth-child(odd) {
background: #ecf0f1;
}
.fact::after {
content: “”;
display: table;
clear: both;
}
.profile .fact .title {
float: left;
width: 120px;
text-align: right;
color: #7f8c8d;
}
.profile .fact .value {
margin-left: 140px;
color: #34495e;
}
.albums {
margin-top: 75px;
}
.albums img, #miska {
float: left;
margin-right: 5px;
}
#miska {
padding : 10px;
border: 2 px solid #34495e;
border-radius: 8px;
}
.albums img:last-child {
margin-right: 0px;
}
.profile .button {
display: block;
height: 30px;
margin: 5px 0;
line-height: 30px;
text-align: center;
color: #ffffff;
border-radius: 4px;
}
info.h2 {
padding: 50px; !important;
}
.profile .stroke {
background: #3498db;
}
.profile .feed {
background: #2ecc71;
}
.profile .startle {
background: #e74c3c;
}
Такого отступа в коде изначально не было. Не надо менять значения свойств.
Тогда и сами иконки альбомов не на месте будут
В любом случае значения свойств в этом задании менять нельзя.
Откройте страницу с испытанием в другой вкладке браузера, в ней сбросьте код и попробуйте сравнить. Возможно, вы еще что-то поменяли (дописали).
Хорошо, спасибо
Можно ли пройти задание без использования !important?
Спасибо!
Нельзя. В html-коде есть стили, записанные с помощью атрибута style, их без !important не переопределить.