Не могу убрать двойную рамку верхнюю. Помогите пожалуйста, уважаемые знатоки.
html,
body {#3a78a1 ;
/* Cтили, которые можно изменять */
.column:nth-child(2) {
.cell {
.row {
.col-1 {
.col-2 {
.col-3 {
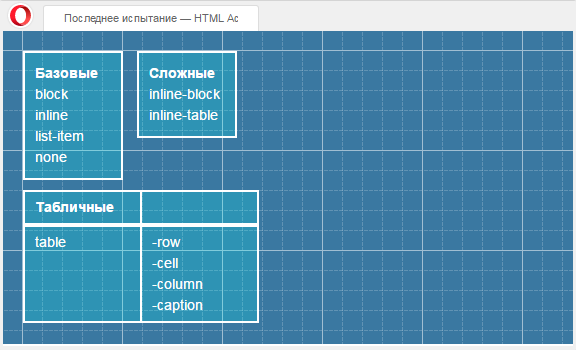
Вот мой результат:
Ineska
30.Март.2017 13:33:21
2
здесь display: table-row;
brundo
30.Март.2017 17:10:22
3
вся эта табличка в HTML коде лежала в большом блоке под классом “table”.display: table
Вот так сделала… но не исключаю, что есть код проще.
.column {
.table {
}
.row {
.col-3 {
dao-mn
31.Март.2017 07:10:31
5
Это мой код: 100%
/* Cтили, которые можно изменять */
.cell {
/* table */
.table {
}

![]()